 分类:
android
分类:
android
接上文,登录页写完,该上首页了。
找度娘搜索 安卓APP首页布局,想借鉴下,没搜到相关代码。只能赶鸭子上架,自己琢磨。
效果图涉及项目隐私就不上了。
首先是登录页跳转,登录按钮里添加方法就可以搞定。
页面可视化布局我们通常在,res——layout下设计,代码部分在java文件夹的包下操作,后缀名为.java。
登录页面代码如下:
public class login_user extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login_user);
Button btn = (Button) findViewById(R.id.button22);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(login_user.this, MainActivity.class);
startActivity(intent);
}
});
}
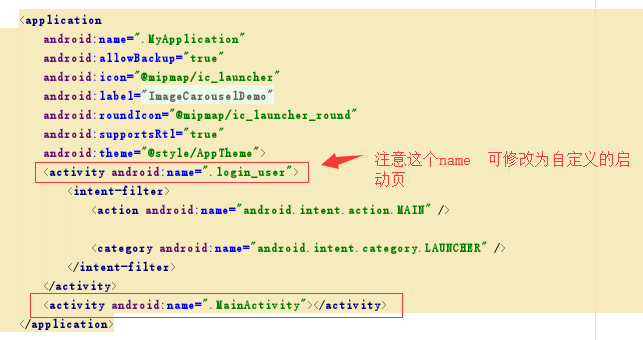
}(插播一句)如果此处我们需要自定义启动页面,可到manifests下的AndroidManifests.xml下去设置,如图:

其次是 banner图部分
轮播图现在有viewpager这个控件,但是没有思路,找度娘搜索了一下,发现了有前人做过的banner图demo,还附带插件,真是为民谋福利。下载起来,果真能用,下载地址附在这里,有需要的可以下载来玩玩。
链接:https://pan.baidu.com/s/1F4WIfNVYAf35J-CYO9VkEQ
提取码:9fgn
再然后就是页面布局了,无非就是各种拖拖拖,调调调,拉拉拉,直接上布局代码。
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/linearLayout7" android:layout_width="0dp" android:layout_height="420dp" android:gravity="center_horizontal" android:orientation="vertical" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="35dp" android:orientation="horizontal"> <Button android:id="@+id/button" style="@style/Widget.AppCompat.Button.Colored" android:layout_width="20dp" android:layout_height="40dp" android:layout_marginLeft="15dp" android:layout_weight="2" android:text="最新" tools:background="@android:color/white" tools:textColor="@android:color/holo_red_light" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="45dp" android:layout_weight="6" android:paddingLeft="10dp" android:paddingTop="8dp" android:text="今天下午两点在大会议室开会" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="90dp" android:layout_gravity="center_vertical" android:orientation="horizontal" android:paddingLeft="20dp"> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView3" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/xwzx" /> <TextView android:id="@+id/textView14" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center_horizontal" android:text="新闻资讯" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView5" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/h_wyzf" /> <TextView android:id="@+id/textView15" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="专家访谈" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView7" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/h_lzxcp" /> <TextView android:id="@+id/textView16" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="职务宣传" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView8" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/h_qhzzd" /> <TextView android:id="@+id/textView11" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="新闻播报" android:textColor="@android:color/black" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="90dp" android:layout_marginLeft="-15dp" android:orientation="horizontal" android:paddingTop="10dp"> <LinearLayout android:layout_width="175dp" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/imageView12" android:layout_width="match_parent" android:layout_height="wrap_content" app:srcCompat="@drawable/h_zyjs" /> </LinearLayout> <LinearLayout android:layout_width="150dp" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/imageView13" android:layout_width="175dp" android:layout_height="wrap_content" app:srcCompat="@drawable/h_qhzx" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="90dp" android:layout_marginTop="10dp" android:orientation="horizontal" android:paddingLeft="20dp"> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView20" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_1" /> <TextView android:id="@+id/textView21" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="新闻服务" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_2" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="新闻管理" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView2" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_3" /> <TextView android:id="@+id/textView5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="事务管理" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView4" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_4" /> <TextView android:id="@+id/textView6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="新闻轶事" android:textColor="@android:color/black" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:paddingLeft="20dp"> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView6" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_5" /> <TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="时事热点" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView9" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_6" /> <TextView android:id="@+id/textView8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="今日头条" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView10" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_7" /> <TextView android:id="@+id/textView9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="管理工作" android:textColor="@android:color/black" /> </LinearLayout> <LinearLayout android:layout_width="85dp" android:layout_height="90dp" android:orientation="vertical"> <ImageView android:id="@+id/imageView11" android:layout_width="55dp" android:layout_height="70dp" app:srcCompat="@drawable/png_8" /> <TextView android:id="@+id/textView10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="远程咨询" android:textColor="@android:color/black" /> </LinearLayout> </LinearLayout> </LinearLayout> <FrameLayout android:id="@+id/frameLayout" android:layout_width="0dp" android:layout_height="150dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" tools:layout_editor_absoluteX="8dp" tools:layout_editor_absoluteY="0dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="35dip" android:layout_gravity="bottom" android:background="#33000000" android:gravity="center_vertical" android:orientation="horizontal" android:weightSum="10"> <TextView android:id="@+id/tv_pager_title" android:layout_width="0dp" android:layout_height="35dip" android:layout_weight="8" android:gravity="center_vertical" android:paddingLeft="8dip" android:text="加载图片轮播失败" android:textColor="@android:color/white" /> <LinearLayout android:id="@+id/lineLayout_dot" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center|right" android:orientation="horizontal"></LinearLayout> </LinearLayout> </FrameLayout> </android.support.constraint.ConstraintLayout>
效果图如上所示,页面是出来了,此处还存在一个问题,那就是不能滑动,我需要当子控件超过了屏幕,就可以上下或者左右的滚动来展示。继续找度娘,有同胞说可用ScrollView控件,下次试了再来。
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



