 分类:
前端
分类:
前端
在echarts中遇到几个样式问题,现总结如下:
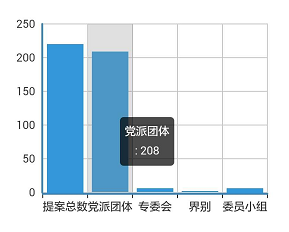
1、tooltip中样式中 值换行

在tooltip中修改加上一句代码
formatter: '{b0}: {c0}<br />'示例如下:
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},formatter: '{b0}: {c0}<br />'
}最终效果:

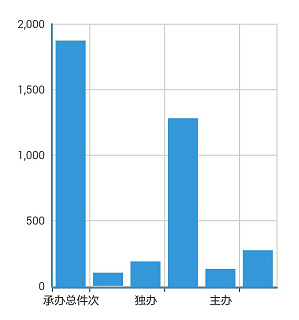
2、X轴超过4个标题显示不完全

在xAxis中加上这段代码 鉴于字数长度过长,排版不够,这里设置了字数长度,多出的用省略号替代
axisLabel: {
interval: 0,
formatter: function(value) { /*return value.split("").join("\n");*/
if(value.length > 3) {
return value.substring(0, 3) + "..";
} else {
return value;
}
}
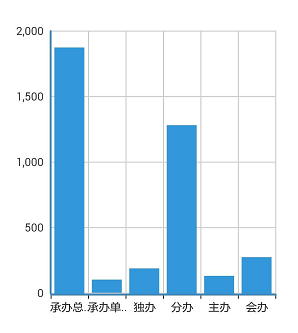
}示例如下:
xAxis: [{
type: 'category',
data: ['承办总件次', '承办单位数', '独办', '分办', '主办'],
axisTick: {
alignWithLabel: true
},
axisLabel: {
interval: 0,
formatter: function(value) { /*return value.split("").join("\n");*/
if(value.length > 3) {
return value.substring(0, 3) + "..";
} else {
return value;
}
}
}
}],最终效果:

完了!
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



