 分类:
前端
分类:
前端
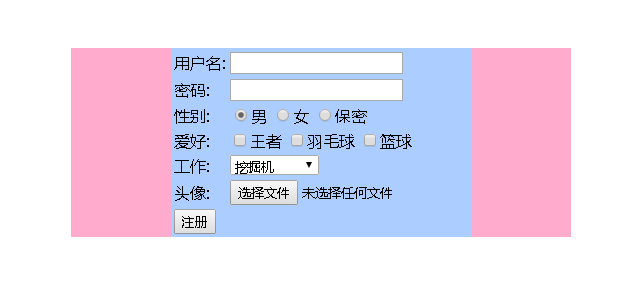
div居中很简单:只需要先定宽,然后在设置margin:xx auto;即可
表格居中,直接设置margin:xx auto;即可,因为他本身就会有宽度的
你可能会惊讶为什么里边的table,宽度比内容宽,是因为有个文件选择框,他的宽度就有那么长,所以table宽度被拉长了。
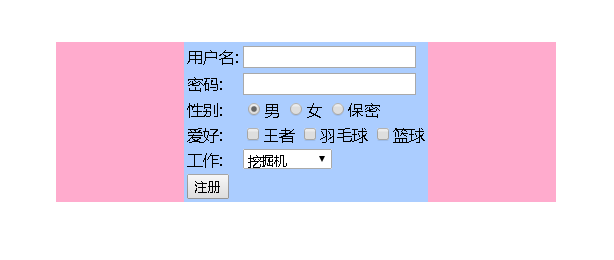
把他注释掉看看效果:
这个就很正常了,最后贴一下html代码,都是比较简单的标签和样式:
<div style="margin: 100px auto; width: 500px; background: #ffabcd;"> <table style="background: #abcdff; margin: 0 auto"> <tr> <td>用户名: </td> <td> <input type="text" id="username" name="username" /> <span id="usernameTip" style="color: red"></span> </td> </tr> <tr> <td>密码: </td> <td> <input type="password" name="password" /> </td> </tr> <tr> <td>性别: </td> <td> <input type="radio" name="sex" checked="checked" value="男" />男 <input type="radio" name="sex" value="女" />女 <input type="radio" name="sex" value="保密" />保密 </td> </tr> <tr> <td>爱好: </td> <td> <input type="checkbox" name="hobby" value="王者" />王者 <input type="checkbox" name="hobby" value="羽毛球" />羽毛球 <input type="checkbox" name="hobby" value="篮球" />篮球 </td> </tr> <tr> <td>工作: </td> <td> <select id="work"> <option value="1">软件工程师</option> <option value="2">UI设计师</option> <option value="6" selected="selected">挖掘机</option> <option value="7">厨师</option> </select> </td> </tr> <%-- <tr> <td>头像: </td> <td> <input type="file" style="width: 100%" name="head" /> </td> </tr>--%> <tr> <td> <input type="button" id="regbutton" value="注册" /> </td> </tr> </table> </div>
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



