排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
API
分类:
API
前言
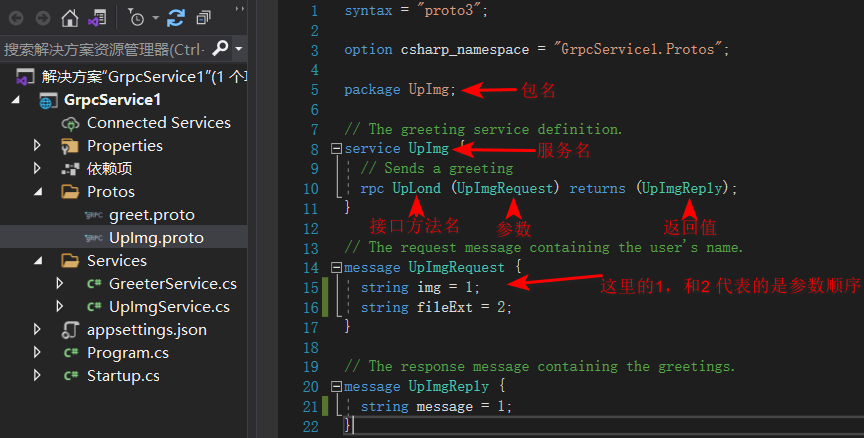
添加一个新的gRPC项目

添加一个服务,需要添加一个中间件
endpoints.MapGrpcService<服务名>();
客户端部分
客户端设置一个提交图片的按钮
//js部分
$(function () {
$("#sub").click(function myfunction() {
var files = $('#file').prop('files');
var data = new FormData();
data.append('avatar', files[0]);
let reader = new FileReader();
let file = files[0];
//取出来文件的后缀名(方便在后台保存的时候用)
var index = file.name.lastIndexOf(".");
var fileExt = file.name.substr(index + 1);
console.log(fileExt);
reader.readAsDataURL(file);
reader.onload = function () {
console.log(reader.result);
$.post('/Home/Upimg', { filecontent: reader.result, fileExt: fileExt }, function (result) {
});
}
})
})
//前台部分
<form method="post" action="/Home/Upimg" enctype="multipart/form-data">
<input name="file" id="file" type="file" />
<input type="button" id="sub" value="提交" />
</form>客户端后台设置请求gRPC服务器
客户端中加入gRPC依赖
<ItemGroup> <PackageReference Include="Google.Protobuf" Version="3.11.2" /> <PackageReference Include="Grpc.Net.Client" Version="2.26.0" /> <PackageReference Include="Grpc.Tools" Version="2.26.0"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference> </ItemGroup>
调用本地gRPC服务
调用服务的项目需要有一个与服务一模一样的gRPC原生(需要调用的保持一致即可)
后台处理
//将图片解析成base64编码
public IActionResult Upimg(string filecontent,string fileExt)
{
#region base64需要把前面的申明去掉(当然前缀这个也可以放在前端处理)
//string newbase = base64.Replace("data:image/jpeg;base64,", "");
//这里用了一下正则表达式因为可能是格式data:image/jpeg;base64,data:image/png;base64等等
string base64img = Regex.Replace(filecontent, "data:image/.*;base64,", "");
#endregion
//设置允许不安全的HTTP2支持
AppContext.SetSwitch("System.Net.Http.SocketsHttpHandler.Http2UnencryptedSupport", true);
var channel = GrpcChannel.ForAddress("http://localhost:5001/");
var client = new UpImg.UpImgClient(channel);
//传递图片信息与后缀
var reply = client.UpLond(new UpImgRequest { Img = base64img, FileExt = fileExt });
string ss = reply.Message;
return View();
}服务器部分
gRPC服务器
访问服务器时,将请求中传递的参数解析成图片
public override Task<UpImgReply> UpLond(UpImgRequest request,ServerCallContext context)
{
//调用base64的工具类实现图片上传
string base64img = request.Img;
string fileExt = request.FileExt;
//把图片存储到d盘,具体操作的时候位置可以自行改变
Base64ToFileAndSave(base64img, "d://" + Guid.NewGuid().ToString().Replace("-", "") + "." + fileExt);
return Task.FromResult(new UpImgReply
{
Message = "上传成功!"
});
}
//将图片存储到指定路径的方法
public static bool Base64ToFileAndSave(string strInput, string fileName)
{
bool bTrue = false;
try
{
byte[] buffer = Convert.FromBase64String(strInput);
FileStream fs = new FileStream(fileName, FileMode.CreateNew);
fs.Write(buffer, 0, buffer.Length);
fs.Close();
bTrue = true;
}
catch (Exception ex)
{
throw ex;
}
return bTrue;
}最后图片就上传到指定的路径里了
评价


