 分类:
微信小程序
分类:
微信小程序
好久没更新帖子了,最近无聊的紧,就想着在微信小程序中来写写手机淘宝的样式,我是一个干后端的,会有瑕疵,不喜勿喷
有一起研究微信开发的可以滴滴我哦


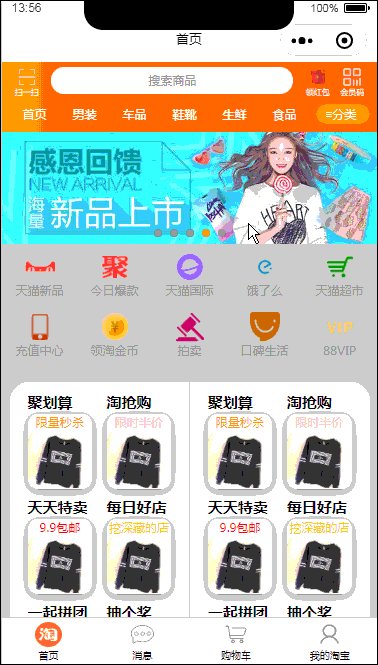
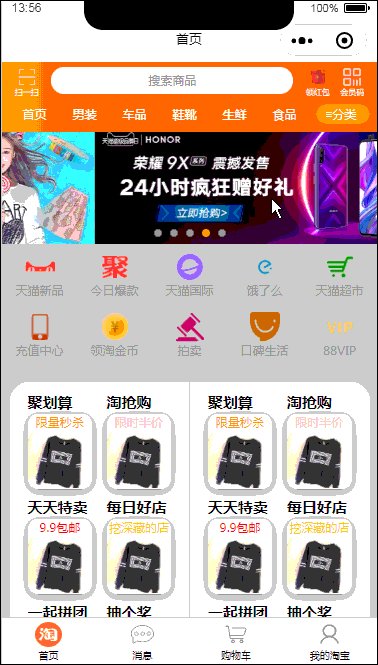
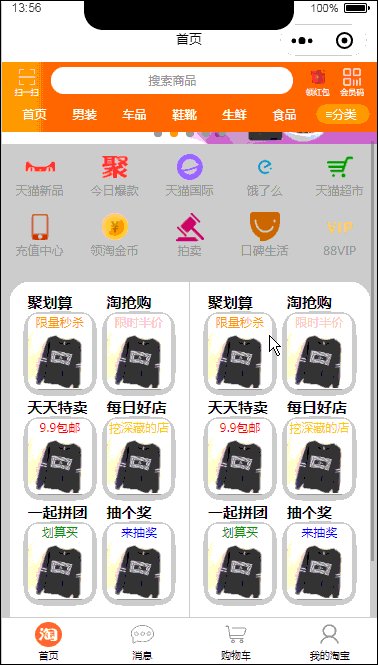
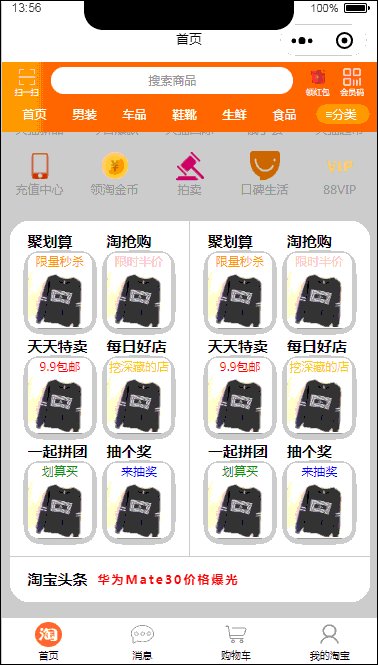
首页准备就做到这里 ,其他的一些东西留在后面的页面做,后面会把首页分类的弹出层完善了.
,其他的一些东西留在后面的页面做,后面会把首页分类的弹出层完善了.
以下是代码源代码:
<view class="Top">
<view class="Top_viewT">
<view class="Top_viewTitem">
<image src="../../images/i/saoyisao.png"></image>
<text>扫一扫</text>
</view>
<input placeholder='搜索商品'></input>
<view class="Top_viewTitem">
<image src="../../images/i/hongbao.png"></image>
<text>领红包</text>
</view>
<view class="Top_viewTitem">
<image src="../../images/i/huiyuanma.png"></image>
<text>会员码</text>
</view>
</view>
<view class="Top_viewD">
<scroll-view scroll-x class="scroll-x">
<view wx:for='{{sort}}' wx:for-item="item" class="view-parent">
<view class="view-item">{{item}}</view>
</view>
</scroll-view>
<view class="sortBtn">
<text>≡</text>
<text>分类</text>
</view>
</view>
</view>
<view class="Box">
<!-- 轮播图 -->
<swiper style="height:240rpx;width:{{BoxWidth}}px" indicator-dots="true" indicator-color="gray" indicator-active-color="#ff8500">
<block wx:for="{{PImages}}">
<swiper-item>
<image style="width:{{BoxWidth}}px" data-index='{{index}}' src="{{item}}" mode='widthFix'></image>
</swiper-item>
</block>
</swiper>
<!-- 轮播图 -->
<!-- 菜单 -->
<view class="Menu_Box">
<view class="Menu">
<image src="../../images/i/tm.png"></image>
<text>天猫新品</text>
</view>
<view class="Menu">
<image src="../../images/i/ju.png"></image>
<text>今日爆款</text>
</view>
<view class="Menu">
<image src="../../images/i/gj.png"></image>
<text>天猫国际</text>
</view>
<view class="Menu">
<image src="../../images/i/elm.png"></image>
<text>饿了么</text>
</view>
<view class="Menu">
<image src="../../images/i/tmcs.png"></image>
<text>天猫超市</text>
</view>
<view class="Menu">
<image src="../../images/i/sj.png"></image>
<text>充值中心</text>
</view>
<view class="Menu">
<image src="../../images/i/jb.png"></image>
<text>领淘金币</text>
</view>
<view class="Menu">
<image src="../../images/i/pm.png"></image>
<text>拍卖</text>
</view>
<view class="Menu">
<image src="../../images/i/kb.png"></image>
<text>口碑生活</text>
</view>
<view class="Menu">
<image src="../../images/i/vip.png"></image>
<text>88VIP</text>
</view>
</view>
<!-- 菜单 -->
<!-- 内容 -->
<view class="BoxBG">
<view class="Path">
<view class="Left">
<view class="Item" wx:for="{{Paths}}">
<view class="Item_top">
<view>{{item.title}}</view>
</view>
<view class="Item_down">
<view style="color:{{item.color}}">{{item.name}}</view>
<image src="../../images/g/good.png"></image>
</view>
</view>
</view>
<view class="Right">
<view class="Item" wx:for="{{Paths}}">
<view class="Item_top">
<view>{{item.title}}</view>
</view>
<view class="Item_down">
<view style="color:{{item.color}}">{{item.name}}</view>
<image src="../../images/g/good.png"></image>
</view>
</view>
</view>
</view>
<view class="Path News">
<view>淘宝头条</view>
<swiper class="swiper_container" vertical="true" autoplay="true" interval="2000">
<swiper-item wx:for="{{msgList}}">
<view class="swiper_item">{{item}}</view>
</swiper-item>
</swiper>
</view>
</view>
<!-- 内容 -->
</view>
page {
background-color: #e2e2e2;
}
.Box {
display: flex;
flex-direction: column;
font-size: 30rpx;
position: absolute;
overflow: hidden;
top: 130rpx;
}
.Top {
z-index: 2;
position: fixed;
top: 0rpx;
width: 96%;
padding: 10rpx 2%;
background: linear-gradient(to right, #ff8500, #ff5000);
height: 120rpx;
display: flex;
flex-direction: column;
color: #fff;
font-size: 16rpx;
}
.Top_viewT {
display: flex;
flex-direction: row;
height: 70rpx;
}
.Top_viewTitem {
display: flex;
flex-direction: column;
align-items: center;
width: 10%;
}
.Top_viewT image {
height: 40rpx;
width: 40rpx;
}
input {
background: #fff;
color: black;
width: 70%;
height: 55rpx;
text-align: center;
border-radius: 30rpx;
margin-left: 2%;
margin-right: 2%;
font-size: 25rpx;
}
.Top_viewD {
display: flex;
flex-direction: row;
height: 50rpx;
line-height: 50rpx;
}
.scroll-x {
width: 85%;
display: flex;
white-space: nowrap;
}
.sortBtn {
display: flex;
flex-direction: row;
font-size: 24rpx;
background-color: #ff8500;
padding: 0 20rpx;
height: 40rpx;
line-height: 40rpx;
margin-top: 5rpx;
border-radius: 30rpx;
width: 20%;
}
.view-parent {
display: inline-block;
position: relative;
}
.view-item {
width: 100rpx;
display: flex;
align-items: center;
justify-content: center;
font-size: 24rpx;
}
.swiper image {
width: 100%;
height: auto;
}
.Menu_Box {
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
.Menu {
width: 18%;
height: 100rpx;
padding: 10rpx 1%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
font-size: 25rpx;
color: #868686;
}
.Menu image {
width: 60rpx;
height: 60rpx;
}
.BoxBG {
width: 96%;
height: auto;
margin: 30rpx 2%;
background-color: #fff;
border-radius: 40rpx;
display: flex;
flex-direction: column;
}
.Path {
display: flex;
flex-direction: row;
}
.Left {
border-right: 0.5rpx #e0dfdf solid;
border-top-left-radius: 40rpx;
width: 40%;
border-bottom: 0.5rpx #e0dfdf solid;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
padding: 20rpx 5%;
}
.Right {
border-bottom: 0.5rpx #e0dfdf solid;
width: 40%;
border-top-right-radius: 40rpx;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
padding: 20rpx 5%;
}
.Item {
display: flex;
flex-direction: column;
width: 45%;
height: 200rpx;
margin-bottom: 10rpx;
}
.Item_top {
text-align: left;
font-size: 30rpx;
font-weight: 600;
}
.Item_down {
display: flex;
flex-direction: column;
position: initial;
border-radius: 20rpx;
margin-top: 5rpx;
height: 150rpx;
width: 100%;
text-align: center;
font-size: 25rpx;
font-weight: 500;
box-shadow: 0 2px 10px rgb(119, 119, 119);
}
.Item_down image {
width: 100%;
border-radius: 20rpx;
}
.News {
padding: 10rpx 5%;
font-weight: 700;
line-height: 70rpx;
}
.swiper_container {
height: 55rpx;
width: 70%;
margin-left: 20rpx;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
color: red;
}
Page({
data: {
sort: ["首页", "男装", "车品", "鞋靴", "生鲜", "食品", "母婴", "女装", "箱包", "运动", "百货", "手机", "内衣", "饰品", "美妆", "数码"],
PImages: [
"http://img.alicdn.com/imgextra/i3/134/O1CN01XdWHpI1CrPcnFTIRg_!!134-0-luban.jpg",
"http://gw.alicdn.com/imgextra/i3/189/O1CN01xJ58FN1DGbPPcRkGZ_!!189-0-lubanu.jpg",
"http://gw.alicdn.com/imgextra/i3/99/O1CN01v0LHn31CbNlKwd0MK_!!99-0-lubanu.jpg",
"https://aecpm.alicdn.com/simba/img/TB1CWf9KpXXXXbuXpXXSutbFXXX.jpg_q50.jpg",
"http://img.alicdn.com/imgextra/i1/116/O1CN01GdqivQ1CjAUoAzBa8_!!116-0-luban.jpg"
],
Paths: [{
title: "聚划算",
name: "限量秒杀",
color: "orange"
},
{
title: "淘抢购",
name: "限时半价",
color: "pink"
},
{
title: "天天特卖",
name: "9.9包邮",
color: "red"
},
{
title: "每日好店",
name: "挖深藏的店",
color: "gold"
},
{
title: "一起拼团",
name: "划算买",
color: "green"
},
{
title: "抽个奖",
name: "来抽奖",
color: "blue"
}
],
msgList: [
"华为Mate30价格爆光",
"IphoneXR2 9.2日发布",
"首款6400W像素手机,8.8日发布"
]
},
//事件处理函数
onLoad: function() {
var _this = this
wx.getSystemInfo({
success: function(res) {
_this.setData({
BoxWidth: res.windowWidth,
BoxHeight: res.windowHeight,
})
}
})
},
getUserInfo: function(e) {}
})
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2024TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



