排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
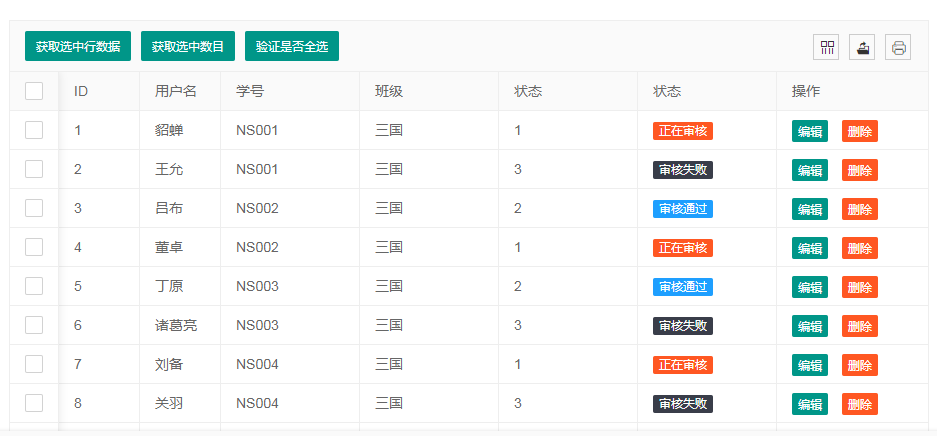
比如有这样一个表格:
我们想把其中的状态变成具体的文本描述,就可以使用layui table的templet
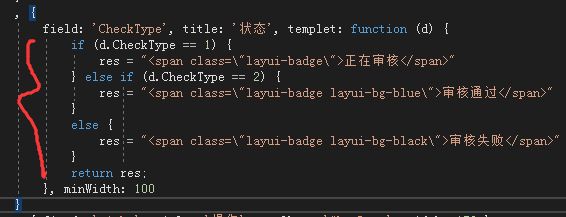
方法1:直接给一个函数即可。效果如下:
贴一下代码:
table.render({
elem: '#test'
, url: '/home/GetUserData'
, toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
, cellMinWidth: 80
, cols: [[
{ type: 'checkbox', fixed: 'left' },
{ field: 'Id', width: 80, title: 'ID' }
, { field: 'UserName', width: 80, title: '用户名' }
, { field: 'Number', title: '学号' }
, { field: 'UClass', title: '班级' }
, {
field: 'CheckType', title: '状态', templet: function (d) {
if (d.CheckType == 1) {
res = "<span class=\"layui-badge\">正在审核</span>"
} else if (d.CheckType == 2) {
res = "<span class=\"layui-badge layui-bg-blue\">审核通过</span>"
}
else {
res = "<span class=\"layui-badge layui-bg-black\">审核失败</span>"
}
return res;
}, minWidth: 100
}
, { fixed: 'right', title: '操作', toolbar: '#barDemo', width: 150 }
]], page: true
});
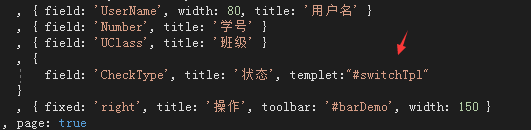
方法2:把绑定的模板提出来写,这样重用性可以更好一点
下述是templet对应的模板,它可以存放在页面的任意位置。模板遵循于 laytpl 语法,可读取到返回的所有数据。
<script type="text/html" id="switchTpl">
{{# if(d.CheckType == 1){ }}
<span class="layui-badge">正在审核</span>
{{# } else if(d.CheckType == 2) { }}
<span class="layui-badge layui-bg-blue">审核通过</span>
{{# } else{ }}
<span class="layui-badge layui-bg-black">审核失败</span>
{{# } }}
</script>然后把id给对应的字段就行:
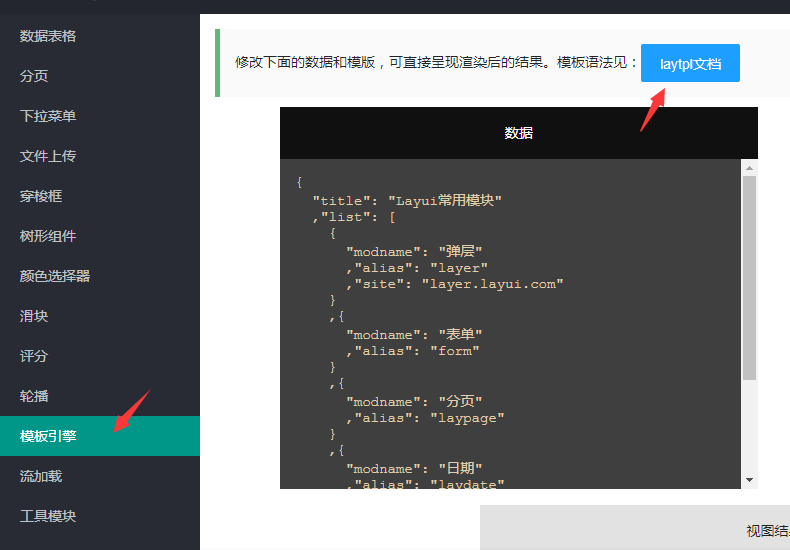
这个模板引擎的位置这这里:
方法3:直接绑定一个简单的模板
对于简单的数据处理,可以直接给一个模板
templet: '<div><a href="" class="layui-table-link">{{d.title}}</a></div>'注意:这里一定要被一层 <div></div> 包裹,否则无法读取到模板
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


