排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
后端人员 来研究一哈前端的东西,感觉还是非常有趣
来研究一哈前端的东西,感觉还是非常有趣
实现一个简单的路由切换
可以创建一个关于路由的js

然后在里边配置一点东西
export default {
'/': 'Home',
'/about': 'About',
'/news': 'News'
}其实vue的路由不过就是页面的访问规则,不过就是类似一个键值对一个路由可以对应一块页面。学过.net core mvc或者webapi的路由要理解和学习vue等相关的路由并不难理解,本质的思路其实都是一样的
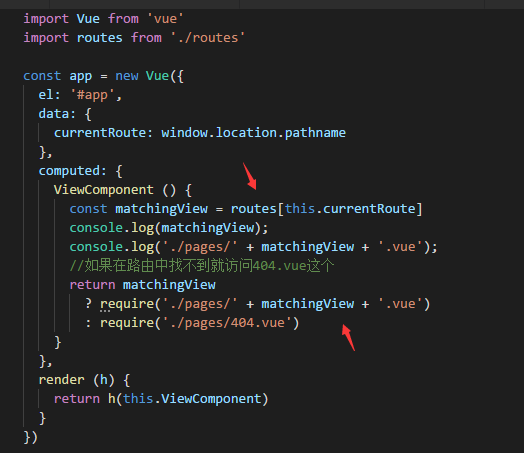
然后在路由的实例中可以使用这个路由,来决定对页面的访问


当然这里找不到的情况有个404的处理
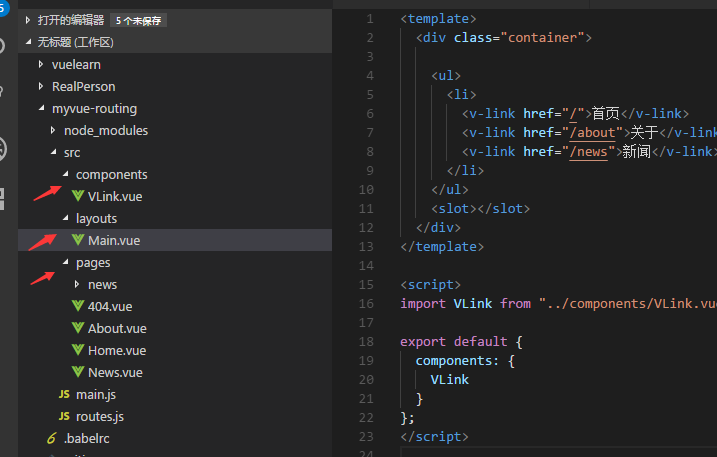
对应的页面就在这三个地方

其中layouts里边的就是类似.net core mvc中的布局页,其中的slot类似布局页中的@RenderBody(),区段
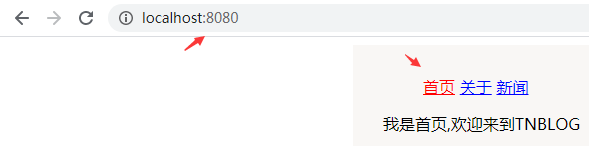
然后我们就可以实现路由的变化来访问不同的页面
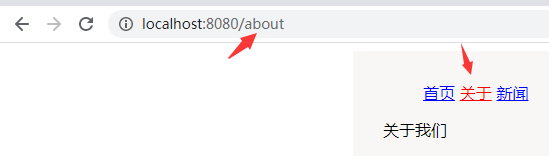
效果如下:

关于:

如果要加一个页面怎么办呢?
其实只需要配置一个路由即可,至于来做链接菜单,在布局页Layout里边加就行了
为了后面我们尝试做二级布局页,也就是二级菜单,我们可以配置一个需要两个参数的路由(有点像后台的controller/action)
首先我们创建一个news文件夹然后在创建一个vue文件

然后里边写个简单的组件
<template>
<Main-Layout>
<p>我是IT新闻</p>
</Main-Layout>
</template>
<script>
import MainLayout from '../../layouts/Main.vue'
export default {
components: {
MainLayout
}
}
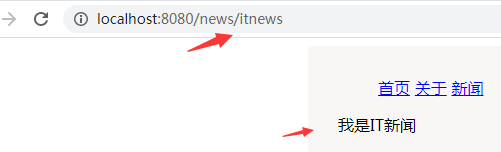
</script>然后配置一个路由,有个了这个路由规则才能访问到这个页面:
export default {
'/': 'Home',
'/about': 'About',
'/news': 'News',
'/news/itnews':"news/ITNews"
}也就是这一句:'/news/itnews':"news/ITNews"

tip:一定要注意大小写:否则会一大堆错,其实就是找不到对应的vue组件,说明是区分大小写的
vue路由实现一个二级菜单:
https://www.tnblog.net/aojiancc2/article/details/4462
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


