 50010702506256
50010702506256

 分类:
前端
分类:
前端
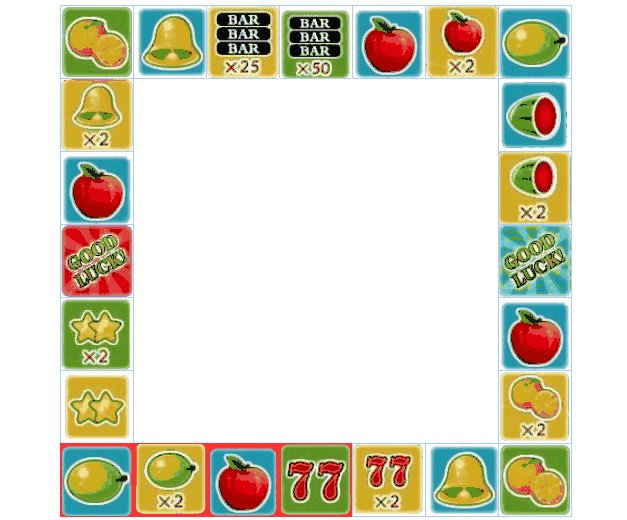
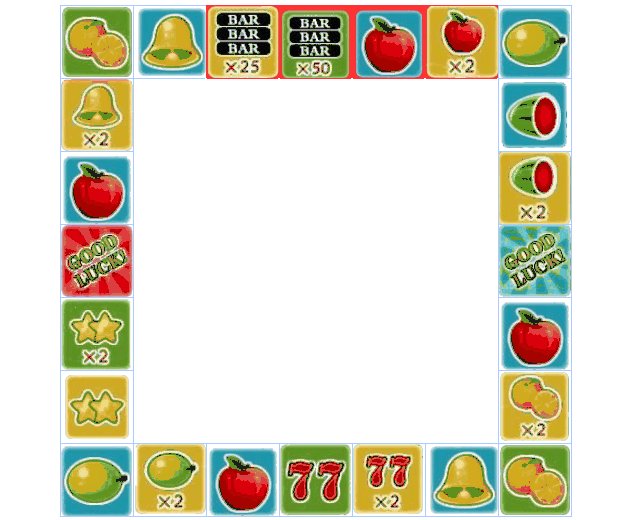
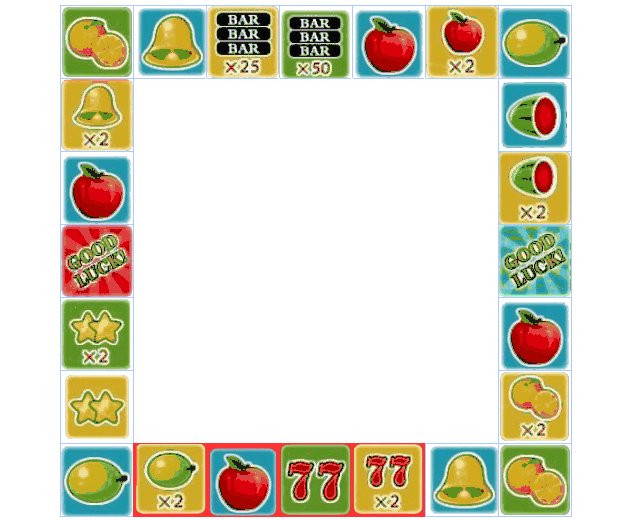
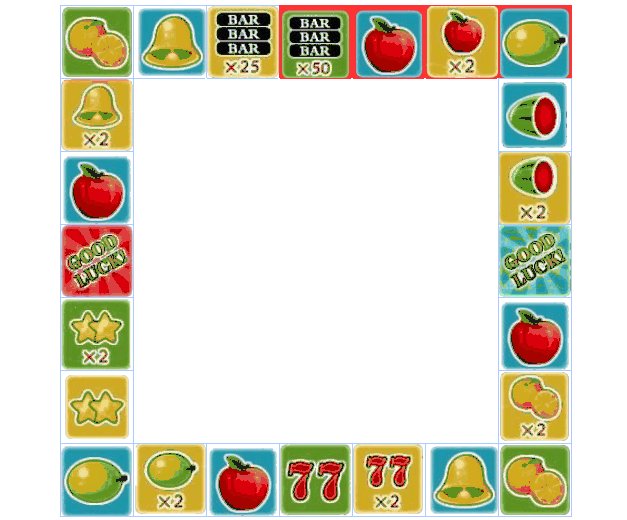
我们在进行js抽奖的时候有一定的概率出现开火车的情况,其实开火车不过就是一次性多走几个格子,一次性可以有多个中奖的机会
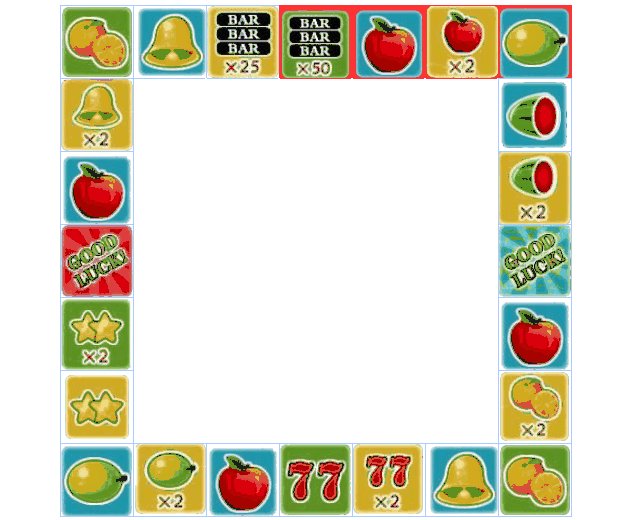
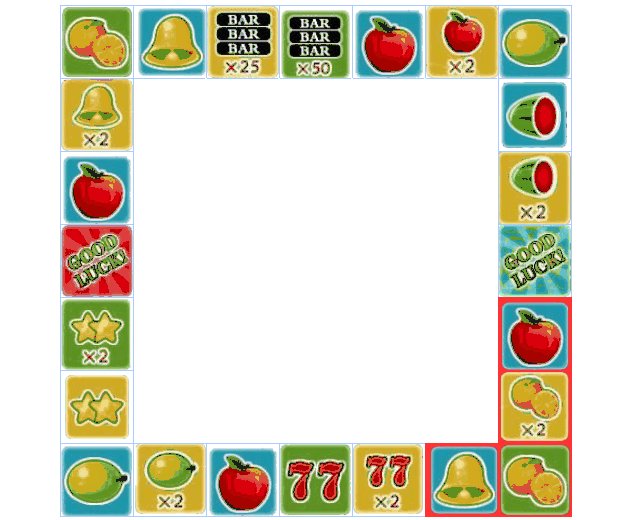
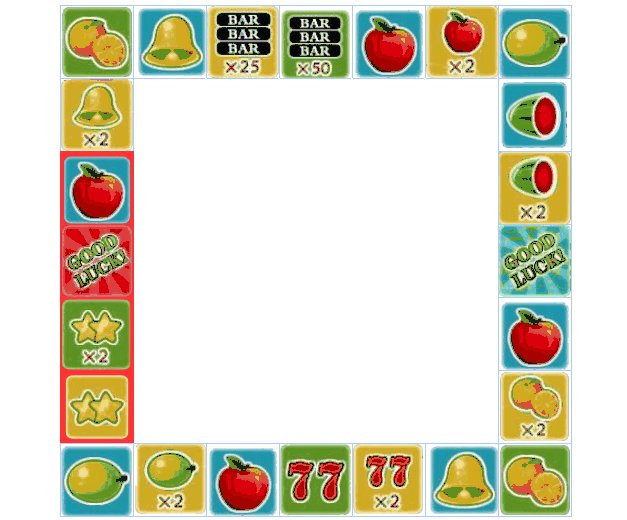
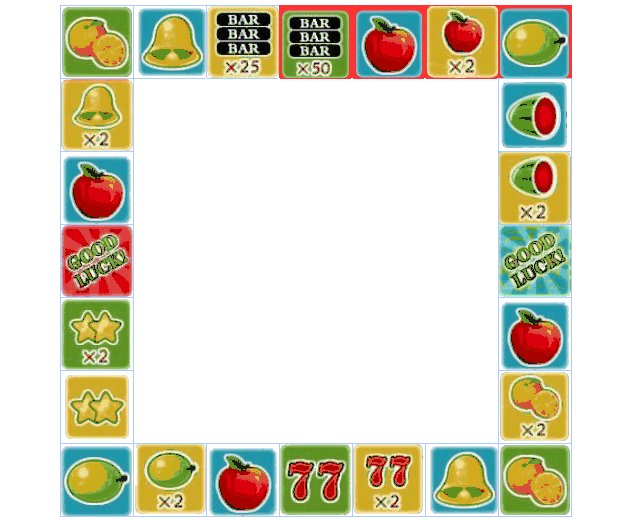
效果如下

开火车就是要一次性多走几个格子,我们很容易想到在run方法里边去加一个循环就行了嘛,循环次数就是开火车的接数。测试的时候火车接数可以先写死,比如写它个4接
var run = function () {
if (points.length == poi)
poi = 0;
for (var i = 0; i < 4; i++) {
$(".mainbox >div").eq(points[poi + i]).addClass("cur").siblings().removeClass("cur");
}
poi++;
}但是看效果你会发现,还是只有一个格子在走,是因为这一句代码siblings().removeClass("cur");这样选中的效果就只有一个了,每次都把尾巴的选中效果去掉了,我们修改一下代码让每次都能选中多个
var run = function () {
if (points.length == poi)
poi = 0;
//先简单暴力的把选中效果清楚掉
$(".mainbox >div").removeClass("cur");
for (var i = 0; i < 4; i++) {
$(".mainbox >div").eq(points[poi + i]).addClass("cur");
}
poi++;
}直接在选中前把样式清理掉就好,这样火车就能跑起来了。
处理边界值
火车虽然跑起来了,但是当跑到最后一个的时候,并没有从第一个位置开始,而是火车会一节一节消失了然后等一会才出现
我们分析一下就知道,因为我们循环了加了,加起来的数量可能会超过数组的总长度所以就会取不到值,所以在跑完一圈的边界值火车才会一节一节消失

分析过程如下:
23+0 = 23 最后一个,我们这里轨迹数组长度为23
23+1 = 24 相当于points[24]取不了超过了最大值 --> 我们希望的是从头开始也就是取0 也就是-->points[0];
23+2 = 25 相当于points[25]取不了超过了最大值 --> 我们希望的是从头开始也就是取1 也就是-->points[1];
..........................
找规律:超过了多少个就从几开始 比如:24超过了0就从0开始,25超过了1就从1开始
超过的数量就是:poi + i - points.length
根据这个规律我们就可以写出来方法:
for (var i = 0; i < 4; i++) {
if (poi + i >= points.length) {
//超过了多少就取多少,超过的数量就是两个相减
$(".mainbox >div").eq(points[poi + i - points.length]).addClass("cur");
}
else {
$(".mainbox >div").eq(points[poi + i]).addClass("cur");
}
}让火车的节数随机
这个就非常简单了,随机参数一个随机数作为火车的节数就行了,比如限定火车节数是2-6节
//产生一个火车长度的随机数 let trainlength = 1 + Math.ceil(Math.random() * 5);
把这个传到方法里边即可
设置一个开火车概率
玩老虎机不是每一次都开火车,应该是有一个概率的,这个很好控制,比如要1/20 。就产生一个20个随机数,取其中一个即可
火车能跑起来了,剩下的就是计算中奖了,火车长度至少是2,所以至少有2次中奖机会的
其实计算中奖和一个的情况只是多了一次循环而已,和那个火车运动起来一样,写个循环把总分累计起来就好
var calWin = function (speed, trainlength) {
setTimeout(function () {
$("#startbut").attr("isrun", false);
let allScore = 0;
for (let i = 0; i < trainlength; i++) {
//得到真实的中奖坐标,因为可能会超过最大值
let realpoi = poi - 1;
if (realpoi + i >= points.length) {
realpoi = realpoi + i - points.length;
}
else {
realpoi = realpoi + i
}
let obj = mapobj[realpoi];
let betNumber = $("#" + obj.tag).val();
allScore += betNumber * obj.scroe;
}
//开火车不好显示具体的中奖图标就弄一个文字表示一下
$(".mainbox> div").eq(24).html("开火车");
$(".mainbox>div").eq(17).html(allScore)
$("#myscore").html(parseInt($("#myscore").html()) + allScore);
}, speed)
}这里要注意一下边界值的测试,我们可以使用前面所的测试技巧,写几个测试用例把边界值的情况覆盖进去即可,上面的写法边界值可能有点问题,难得删了,保留起,在贴一份
var calWin = function (speed, trainlength) {
//停下来需要有时间间隔
setTimeout(function () {
$("#startbut").attr("isrun", false);
//定义
let allscore = 0;
poi = poi - 1;
for (var i = 0; i < trainlength; i++) {
let realpoi=0;
if (poi + i >= points.length) {
realpoi = poi + i - points.length;
}
else {
realpoi = poi + i;
}
let obj = mapobj[realpoi];
//直接通过tag存放的id找到对应投注的注数
let betNumber = $("#" + obj.tag).val();
allscore += betNumber * obj.scroe;
}
//在中间的位置显示中奖信息
$(".mainbox>div").eq(17).html(allscore)
//把分数显示到总分上边
$("#myscore").html(allscore);
}, speed)
}循环中间的变量其实可以不需要,直接取对象了,这样写在测试的时候比较方便
JS抽奖特效之五之七:大满贯、大三元、小三元等
http://www.tnblog.net/aojiancc2/article/details/2598
JS抽奖特效之五:计算中奖
http://www.tnblog.net/aojiancc2/article/details/2592
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


