排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
编辑器
分类:
编辑器
先在百度编辑器配置好上传图片的后台地址
serverUrl:'图片上传的后台地址'
var ue = UE.getEditor("container", {
serverUrl: '../Home/UploadImage'
});百度编辑器会在加载的时候发送一个请求到配置的后台地址,用来验证这个地址是否是真实有效的。
如果有效,上传图片的地方才会正常的亮起来,表示可以使用
第一次加载的时候只需要返回一个这样的json给百度编辑器就好了

net core的后台可以这样写
public ActionResult UploadImage(List<IFormFile> files)
{
var action = Request.Query["action"];
var json = "";
//第一次加载,用于百度编辑器验证配置的后台地址是否可用
if (action == "config")
{
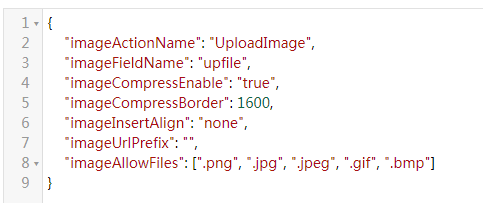
json = @"{""imageActionName"":""UploadImage"",""imageFieldName"": ""upfile"",""imageCompressEnable"":""true"",""imageCompressBorder"": 1600,""imageInsertAlign"": ""none"",""imageUrlPrefix"": """",""imageAllowFiles"": ["".png"", "".jpg"", "".jpeg"", "".gif"", "".bmp""]}";
}
else
{
//处理图片上传的逻辑.......
var jsonobj = new { url = "你上传图片保存的位置,希望浏览器显示图片的url链接", state = "SUCCESS" };
json = JsonConvert.SerializeObject(jsonobj);
}
return new ContentResult { ContentType = "application/json;charset=UTF-8", Content = json };
}net core具体的图片上传可以参考:http://www.tnblog.net/aojiancc2/article/details/2349
net framework的后台可以这样写
public ActionResult UploadImage()
{
var action = Request["action"];
var json = "";
//加载的时候请求
if (action == "config")
{
json = @"{""imageActionName"":""UploadImage"",""imageFieldName"": ""upfile"",""imageCompressEnable"":""true"",""imageCompressBorder"": 1600,""imageInsertAlign"": ""none"",""imageUrlPrefix"": """",""imageAllowFiles"": ["".png"", "".jpg"", "".jpeg"", "".gif"", "".bmp""]}";
}
else
{
//真正的图片上传处理逻辑
var jsonobj = new { url = "你上传图片保存的位置,希望浏览器显示图片的url链接", state = "SUCCESS" };
json = JsonConvert.SerializeObject(jsonobj);
}
return new ContentResult { ContentEncoding = Encoding.UTF8, ContentType = "application/json", Content = json };
}framework上传图片很简单就是file.SaveAs('路径')就搞定了;
百度编辑器处理完上传逻辑后需要返回一个json传给前台,百度编辑器主要需要拿到两个值
一个状态state,一个是url就是图片的url也是百度编辑器保存的url
var jsonobj = new { url = "你上传图片保存的位置,希望浏览器显示图片的url链接", state = "SUCCESS" };
json = JsonConvert.SerializeObject(jsonobj);
return new ContentResult { ContentType = "application/json;charset=UTF-8", Content = json };如果想要图片上传后监听一个事件
单张图片上传后执行的代码可以在源代码找到
直接搜索:domUtils.removeClasses(loader, 'loadingclass');

注意不止一个,上面的方法是simpleupload

而且其实看上面那个判断json.state == 'SUCCESS' && json.url
也可以看出来后我们后台返回的json格式相互对应的,我们可以根据我们的逻辑直接来修改
这个里边的逻辑
如果是多图上传,想要监听图片上传完后执行一点逻辑
貌似可以直接绑定一个事件afterinsertimage
ue.ready(function () {
ue.addListener("afterinsertimage", function () {
alert("图片上传完毕了");
});
});欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


