排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
Angular
分类:
Angular
前言
欢迎使用tnblog

如果你的项目是纯angular需要用到请求或者其他方式时在在界面上通过loading的方式来展示请求进度或其他;
这里我使用ngx-loading,源码:https://github.com/Zak-C/ngx-loading
终端运行命令:
npm install --save ngx-loading
导入NgxLoadingModule模块:app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgxLoadingModule } from 'ngx-loading';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgxLoadingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
TS后台代码:app.component.ts
import { Component, OnInit, TemplateRef, ViewChild } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
import { ngxLoadingAnimationTypes, NgxLoadingComponent } from 'ngx-loading';
const PrimaryWhite = '#ffffff';
const SecondaryGrey = '#ccc';
const PrimaryRed = '#dd0031';
const SecondaryBlue = '#006ddd';
@Component({
selector: 'app-test-page2',
templateUrl: './app.component.html',
styleUrls: ['./app.component.less']
})
export class TestPage2Component implements OnInit {
@ViewChild('ngxLoading', { static: false }) ngxLoadingComponent: NgxLoadingComponent;
@ViewChild('customLoadingTemplate', { static: false }) customLoadingTemplate: TemplateRef<any>;
public ngxLoadingAnimationTypes = ngxLoadingAnimationTypes;
public loading = true;
public primaryColour = PrimaryWhite;
public secondaryColour = SecondaryGrey;
public coloursEnabled = false;
public loadingTemplate: TemplateRef<any>;
public config = { animationType: ngxLoadingAnimationTypes.none, primaryColour: this.primaryColour, secondaryColour: this.secondaryColour, tertiaryColour: this.primaryColour, backdropBorderRadius: '3px' };
constructor(private sanitizer: DomSanitizer) { }
public toggleColours(): void {
this.coloursEnabled = !this.coloursEnabled;
if (this.coloursEnabled) {
this.primaryColour = PrimaryRed;
this.secondaryColour = SecondaryBlue;
} else {
this.primaryColour = PrimaryWhite;
this.secondaryColour = SecondaryGrey;
}
}
toggleTemplate(): void {
if (this.loadingTemplate) {
this.loadingTemplate = null;
} else {
this.loadingTemplate = this.customLoadingTemplate;
}
}
public showAlert(): void {
alert('ngx-loading rocks!');
}
ngOnInit(): void {
}
}
html界面代码:app.component.html
<div id="header">
<img width="100" src="https://angular.cn/assets/images/logos/angular/angular.svg" alt="angular icon">
<h1>ngx-loading</h1>
</div>
<button id="toggle-loading-button" (click)="loading = !loading">Toggle loading</button>
<button id="toggle-colours-button" (click)="toggleColours()">Toggle colours</button>
<button id="toggle-template-button" (click)="toggleTemplate()">Toggle template</button>
<ng-template #customLoadingTemplate>
<div class="custom-class">
<h3>
Loading...
</h3>
<button (click)="showAlert()">
Click me!
</button>
</div>
</ng-template>
<div class="loading-container">
<div class="loading">
<h2>threeBounce</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{primaryColour: primaryColour, secondaryColour: secondaryColour, tertiaryColour: primaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>chasingDots</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.chasingDots, primaryColour: primaryColour, secondaryColour: secondaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>doubleBounce</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.doubleBounce, primaryColour: primaryColour, secondaryColour: secondaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>circle</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.circle, primaryColour: primaryColour, secondaryColour: secondaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>circleSwish</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.circleSwish, primaryColour: primaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>cubeGrid</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.cubeGrid, primaryColour: primaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>pulse</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.pulse, primaryColour: primaryColour, secondaryColour: secondaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>rectangleBounce</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.rectangleBounce, primaryColour: primaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>rotatingPlane</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.rotatingPlane, primaryColour: primaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>wanderingCubes</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading [show]="loading" [config]="{animationType: ngxLoadingAnimationTypes.wanderingCubes, primaryColour: primaryColour, secondaryColour: secondaryColour, backdropBorderRadius: '3px'}"
[template]="loadingTemplate"></ngx-loading>
</div>
<div class="loading">
<h2>none</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
<ngx-loading #ngxLoading [show]="loading" [config]="config" [template]="loadingTemplate"></ngx-loading>
</div>
</div>
写点样式渲染:app.component.less
#header {
display: flex;
flex-direction: column;
align-items: center;
}
h1 {
margin-top: 0;
}
.loading-container {
display: flex;
flex-wrap: wrap;
}
.loading {
height: 189px;
width: 189px;
position: relative;
margin: 0 15px 15px 0;
padding: 15px;
border: 1px #ccc solid;
border-radius: 4px;
}
.loading p {
margin: 0 0 10px 0;
}
button {
border: none;
border-radius: 4px;
padding: 6px;
color: white;
outline: none;
font-weight: bold;
font-size: 1.1em;
margin: 15px 15px 15px 0;
font-family: 'Roboto', sans-serif;
cursor: pointer;
background-color: #666666;
}
button:hover {
background-color: #797979;
}
button#toggle-loading-button {
background-color: #dd0031;
}
button#toggle-loading-button:hover {
background-color: #ff0032;
}
button#toggle-colours-button {
background-color: #006ddd;
}
button#toggle-colours-button:hover {
background-color: #0c7aea;
}
button#toggle-template-button {
background-color: black;
}
button#toggle-template-button:hover {
background-color: #303030;
}
.custom-class {
top: 0;
z-index: 2002;
position: absolute;
left: 0;
right: 0;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #000000ba;
border-radius: 3px;
}
.custom-class h3 {
color: white;
}
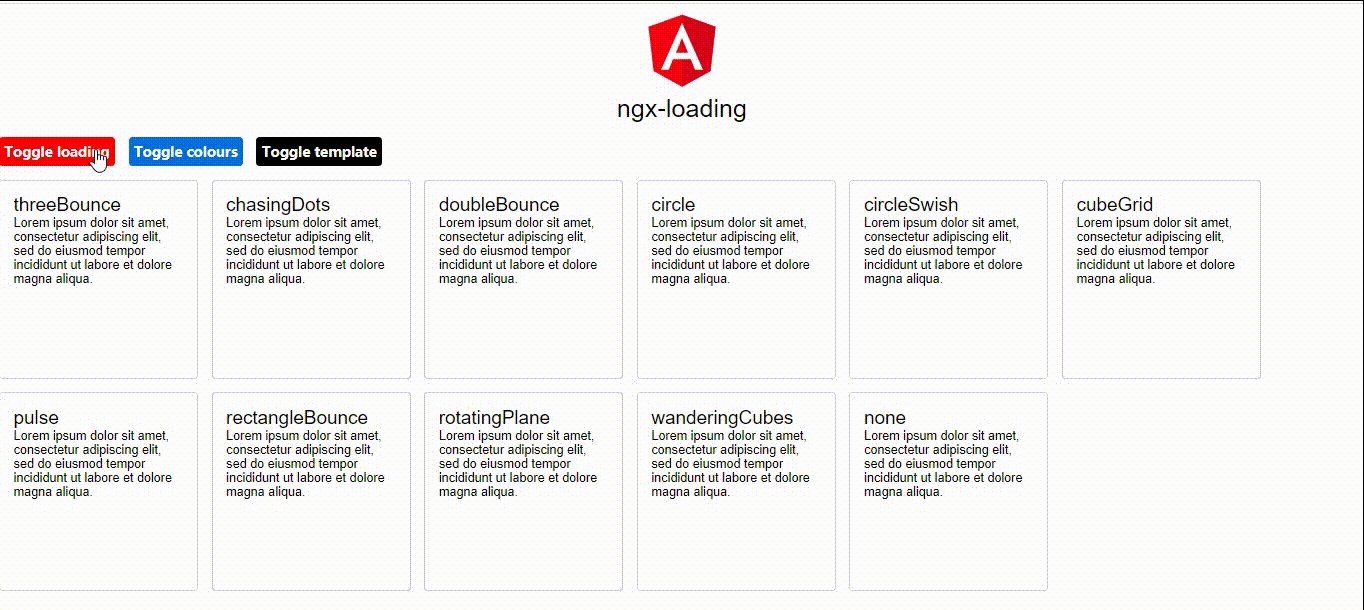
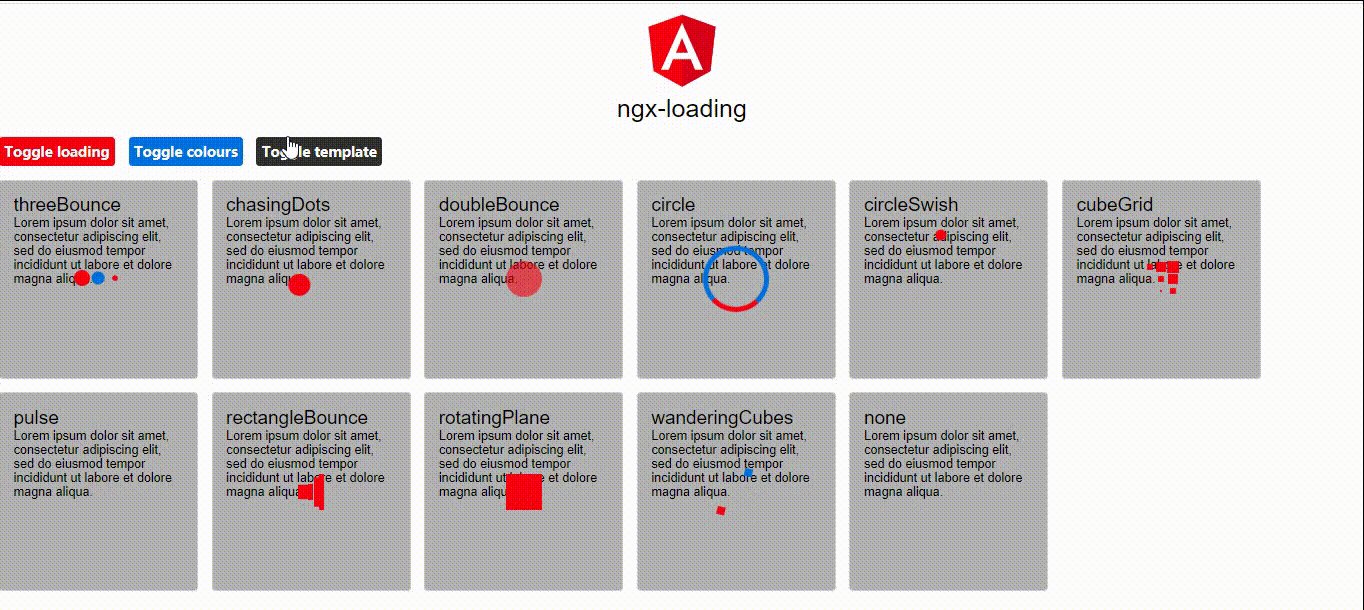
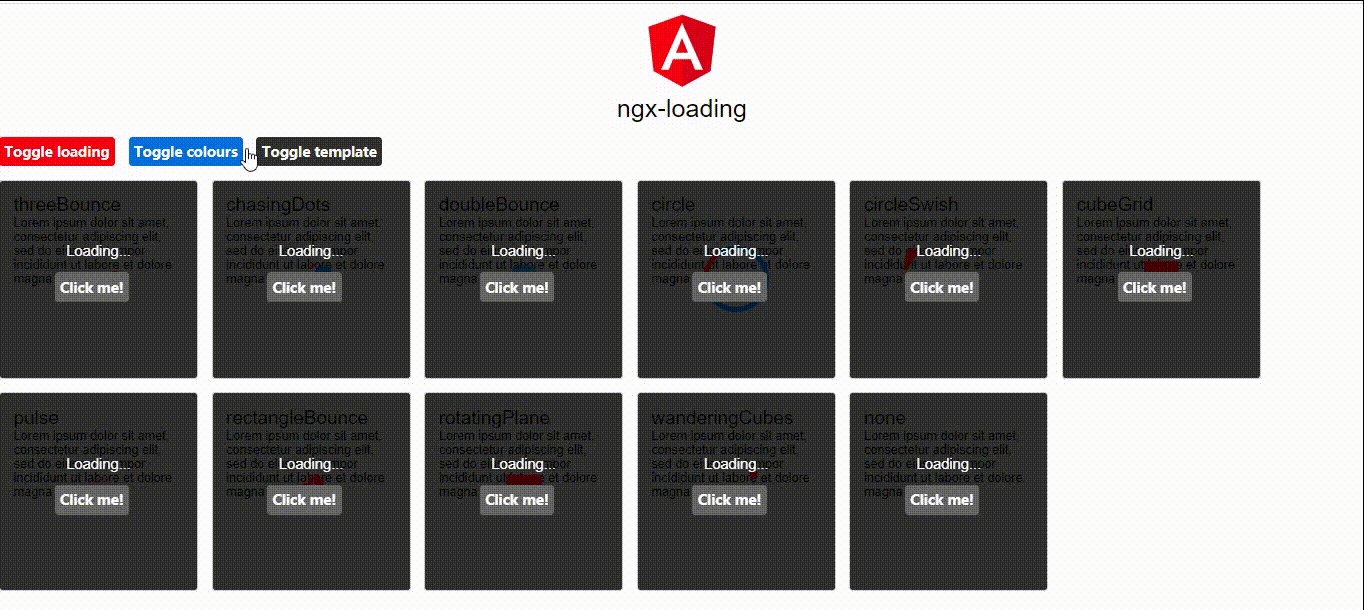
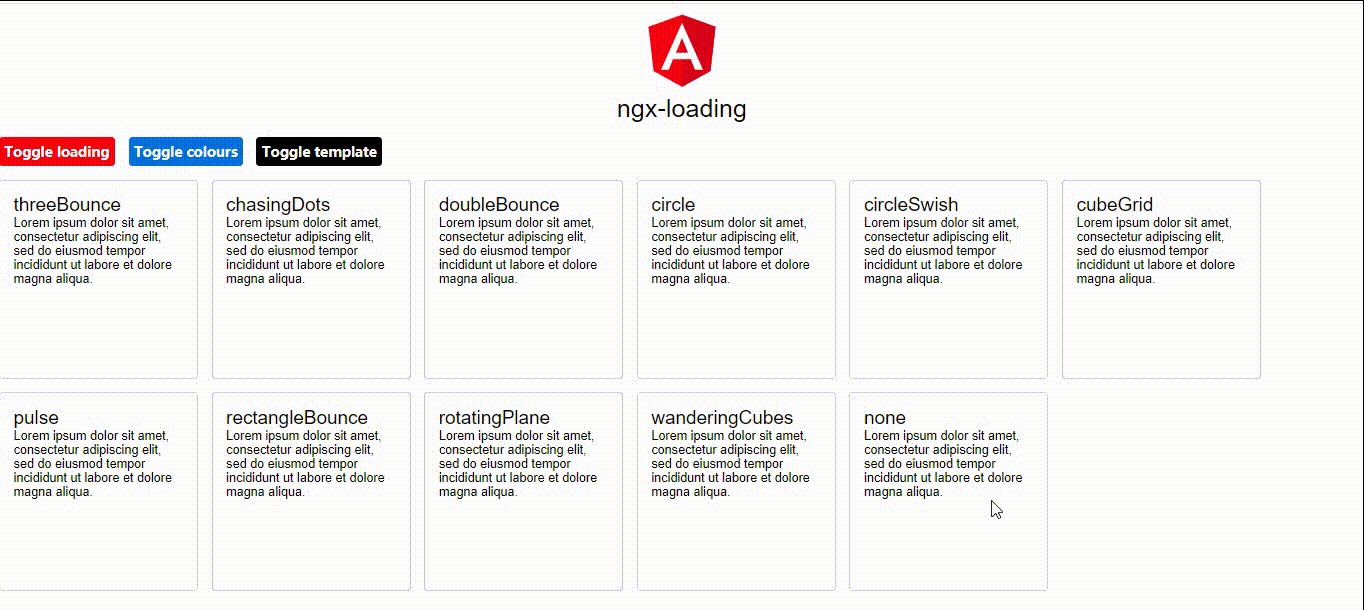
效果

评价



