排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
ionic
分类:
ionic
Angular里面组件的灵活使用相当于页面的嵌套 子页面父页面这种 公共部分要很多地方要用,但是没有后端这么牛逼撒 只能子父之间传值
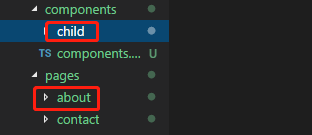
准备:page页和一个child组件
目录结构:

一、父组件==>子组件传值
父组件about.ts:
public parentVal="我是父组件的值";
父页面:about.html:
<child [parentVal]="parentVal"></child>
子组件child.ts:
1、引入input模块
import { Component, Input } from '@angular/core';
2、接收父组件传的参数,参数名需要与父组件页面中中括号设置的的名称一样 也就是属性
@Input () parentVal:any;
子页面child.html
<p>{{parentVal}}</p>

二、子组件向父组件传值
1、子组件child.ts引入Output和EventEmiiter,至于是什么自己官方了解
import { Component, OnInit ,Input,Output,EventEmitter} from '@angular/core';
2、子组件中child.ts实例化EventMitter
@Output() fromChild=new EventEmitter();
3、子组件通过EventEmitter对象formChild实例广播数据过去
this.fromChild.emit('我是从子组件来的');
4、父组件调用子组件的时候,定义接收事件 , fromChild 就是子组件的 EventEmitter 对象 fromChild
<child (fromChild)="receiveVal($event)"></child>
5、父组件接收到数据会调用自己的receiveVal()方法,这个时候就能拿到子组件的数据
receiveVal(e){
console.log(e);
}
over 感谢您看完!
评价



