 分类:
.Net
分类:
.Net
@{
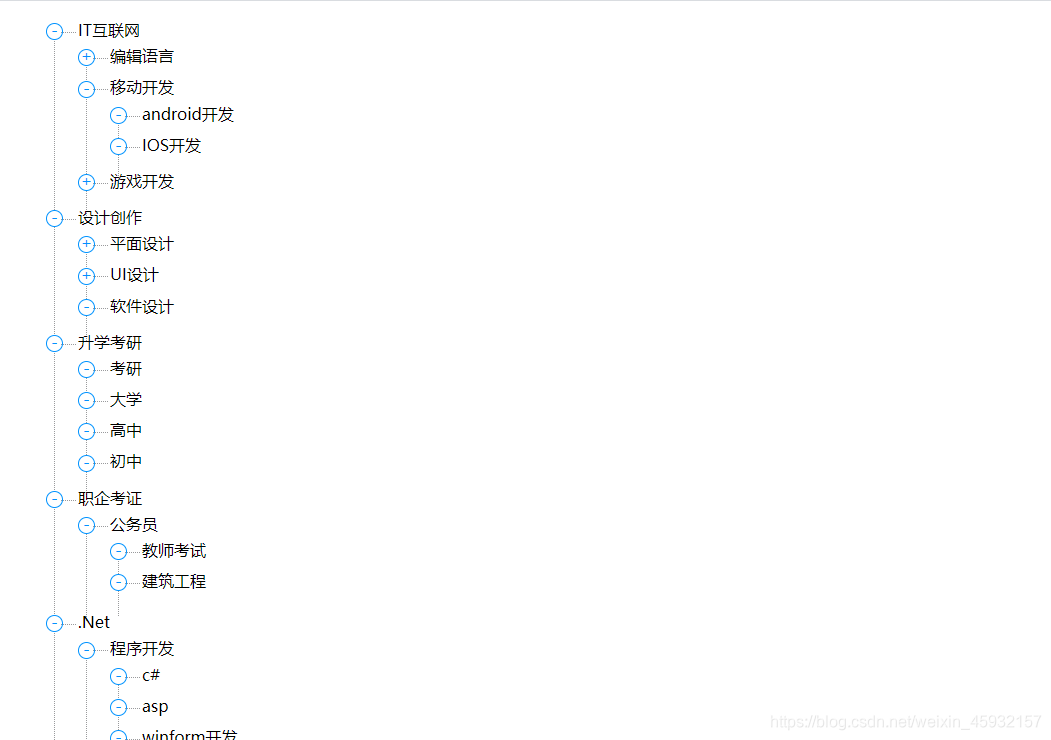
ViewBag.Title = "无限极目录树";
// Layout = "~/Views/Shared/_MyLayoutPage.cshtml";
}
<script src="~/Content/js/tree/jquery-1.11.1.min.js"></script>
<div class='lists'></div>
<style>
.lists {
width: 100%;
height: 100%;
margin: 13px;
position: relative;
}
.l_tree {
width: calc(100% - 44px);
padding-left: 22px;
}
ul li span {
color: #1890ff;
border: 1px solid #1890ff;
width: 15px;
height: 15px;
display: inline-block;
text-align: center;
border-radius: 50%;
vertical-align: middle;
margin-right: 15px;
line-height: 12px;
cursor: default;
background: #fff;
}
.l_tree_branch {
width: 100%;
display: block;
padding: 10px;
position: relative;
padding:5px 10px;
}
ul.l_tree:before {
content: '';
border-left: 1px dotted #999a9c;
height: calc(100%);
position: absolute;
left: 40px;
top: 20px;
}
.l_tree,
.l_tree_branch {
position: relative;
}
.l_tree_branch::after {
content: '';
width: 15px;
height: 0;
border-bottom: 1px dotted #999a9c;
position: absolute;
right: calc(100% - 40px);
top: 18px;
}
</style>
<script>
var data = [
{
name: 'IT互联网',
child: [
{ name: '编辑语言', child: [{ name: 'java' }, { name: 'c#/.net' }, { name: 'python' }, { name: '前端开发' }] },
{ name: '移动开发', child: [{ name: 'android开发' }, { name: 'IOS开发' }] },
{ name: '游戏开发', child: [{ name: 'phaser游戏开发' }, { name: 'webGL游戏开发', child: [{ name: '3D游戏' }, { name: '2D游戏' }] }] }
]
},
{
name: '设计创作',
child: [{ name: '平面设计', child: [{ name: '电商美工' }, { name: '综合平面设计' }, { name: '摄影后期' }] },
{ name: 'UI设计', child: [{ name: '交互设计' }, { name: 'webUI设计' }, { name: '游戏UI设计' }] },
{ name: '软件设计' }]
},
{
name: '升学考研',
child: [{ name: '考研' }, { name: '大学' }, { name: '高中' }, { name: '初中' }]
},
{
name: '职企考证',
child: [{ name: '公务员', child: [{ name: '教师考试' }, { name: '建筑工程' }] }]
},
{
name: '.Net',
child: [{ name: '程序开发', child: [{ name: 'c#' }, { name: 'asp' }, { name: 'winform开发' }, { name: 'web网站开发' }, { name: 'mvc' }, { name: 'core' }] }]
}
];
function tree(data){
var str = "<ul class=l_tree>";
for(var i=0;i<data.length;i++){
str+='<li class="l_tree_branch"><span>-</span>'+data[i].name;
if(data[i].child){
str+=tree(data[i].child);
}
str+="</li>";
}
str += "</ul>";
return str;
};
// alert(tree(data));
$(".lists").html(tree(data));
$(".lists ul li").click(function(event){
event.stopPropagation(); //阻止事件冒泡
if($(this).find("ul").is(":visible")){
//影藏
$(this).find("ul").hide();
$(this).find("span").text("+");
}else {
//显示
$(this).find("ul").show();
$(this).find("span").text("-");
}
});
</script>

评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



