 分类:
mui
分类:
mui
主要代码段:
```csharp
<div id="wenzhangxiangqing">
<h4 class="pet_article_title">{{dto_Article.title}}</h4>
<div style="margin-top: 20px;">
<div class="pet_article_user_time" style="margin-bottom: 15px;">发表于:<span class="createTime">{{getDateDiff(dto_Article.createTime)}}</span></div>
<div class="content" v-html=dto_Article.content> </div>
</div>
</div>
```重要部分:
```csharp
<div class="pet_article_user_time" style="margin-bottom: 15px;">发表于:<span class="createTime">{{getDateDiff(dto_Article.createTime)}}</span></div>
```
vue的定义:
```csharp
let vm=new Vue({
el:"#wenzhangxiangqing",
data:{
dto_Article:""
},
methods:{
getDateDiff: function(dateTimeStamp) {
dateTimeStamp=Date.parse(dateTimeStamp); //把时间转化为毫秒数
var minute = 1000 * 60;
var hour = minute * 60;
var day = hour * 24;
var halfamonth = day * 15;
var month = day * 30;
var now = new Date().getTime();
var diffValue = now - dateTimeStamp;
if(diffValue < 0){return;}
var monthC =diffValue/month;
var weekC =diffValue/(7*day);
var dayC =diffValue/day;
var hourC =diffValue/hour;
var minC =diffValue/minute;
console.log(dayC);
if ((monthC>=1) || (weekC>=1) || (dayC>=3)) {
// 根据毫秒数构建 Date 对象
var date = new Date(dateTimeStamp);
// 格式化日期
dateTime = date.toLocaleString();
result = dateTime;
}
else if(dayC>=1){
result=""+ parseInt(dayC) + "天前";
}
else if(hourC>=1){
result=""+ parseInt(hourC) + "小时前";
}
else if(minC>=1){
result=""+ parseInt(minC) + "分钟前";
}else
result = "1分钟内";
return result;
}
}
})
```思路解析:
主要调用**getDateDiff(dto_Article.createTime)** 方法,在应用vue.js把它返回去。
dto_Article.createTime 是时间数,在方法中我们把它转化为毫秒数,好去技术时间段。
**dateTimeStamp=Date.parse(dateTimeStamp);** //把时间转化为毫秒数
如果它是在三天以上,一周以上,一个月以上,我们就把毫秒数转化为当地时间。
否则返回具体的判断:
1分钟内,分钟前,小时前,天前。
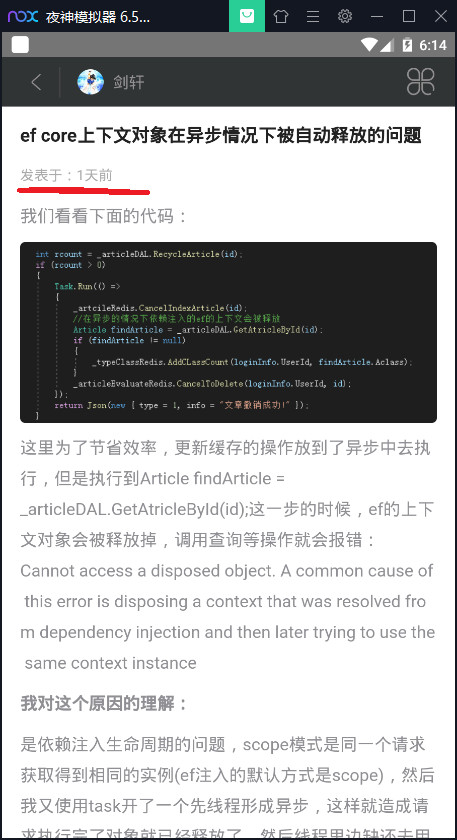
实现效果:

评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



