 分类:
.NET
分类:
.NET
想要做好一个权限管理并不简单,不管是数据库还是逻辑上都还是有一点复杂的 下面开始讲解我们的权限管理
首先 创建数据库《规范》
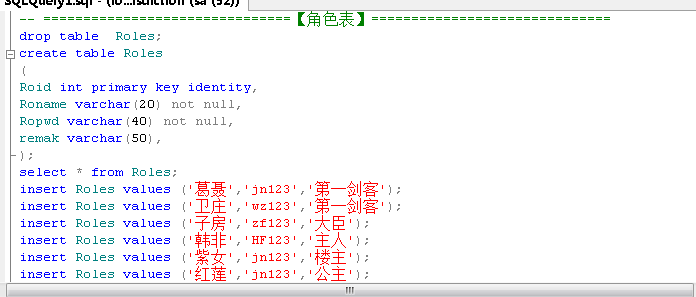
首先我们肯定要一个成员表

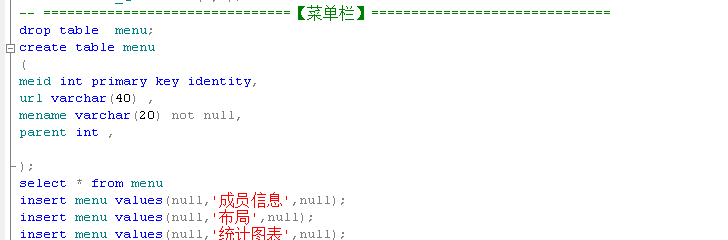
然后需要一个菜单表

这个表parent就是父子关系
insert menu values(null,'普通成员',《这里就是子级-子级就对应了-meid父亲》);
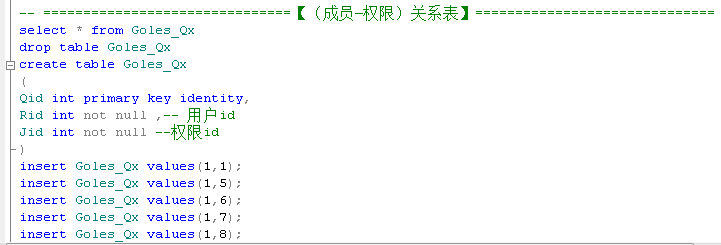
然后就是一张关系表

下面就是分配权限啦
======数据库建立完成后来到我们的后台=====
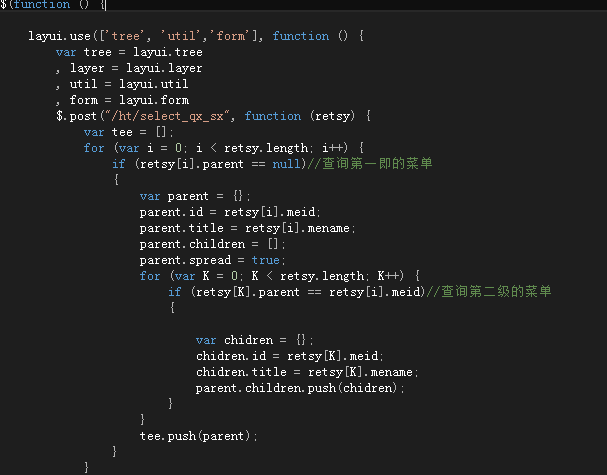
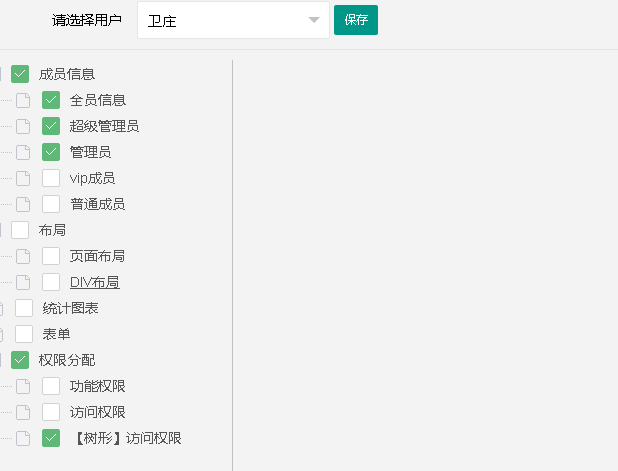
这里我们用到layui来解析一下数据-实现树形效果

两个for循环就是分别解析层级的数据啦
这个就不多解释了
这些id title 都是插件写好的 按照他的规则来就好了
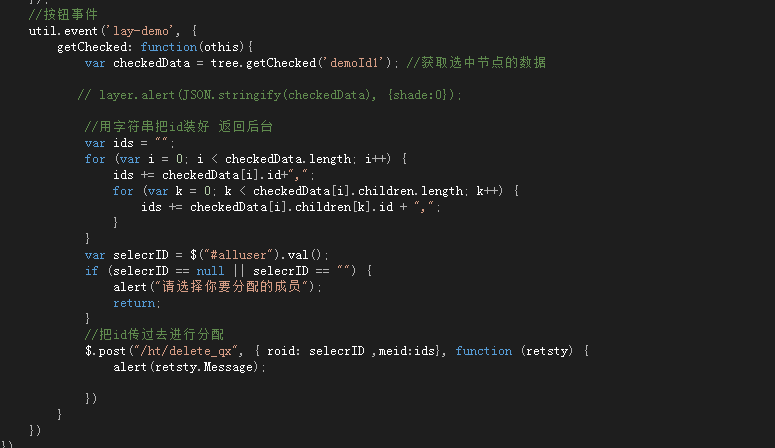
下面 我们这里加一个 保存的按钮 去更改需要更改的权限

接下来 就是获取到选中的id进行修改

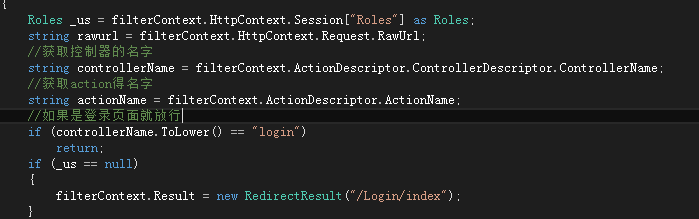
当然我们的页面限制也是用了过滤器的

然后我们添加一个全局的过滤器限制就好了
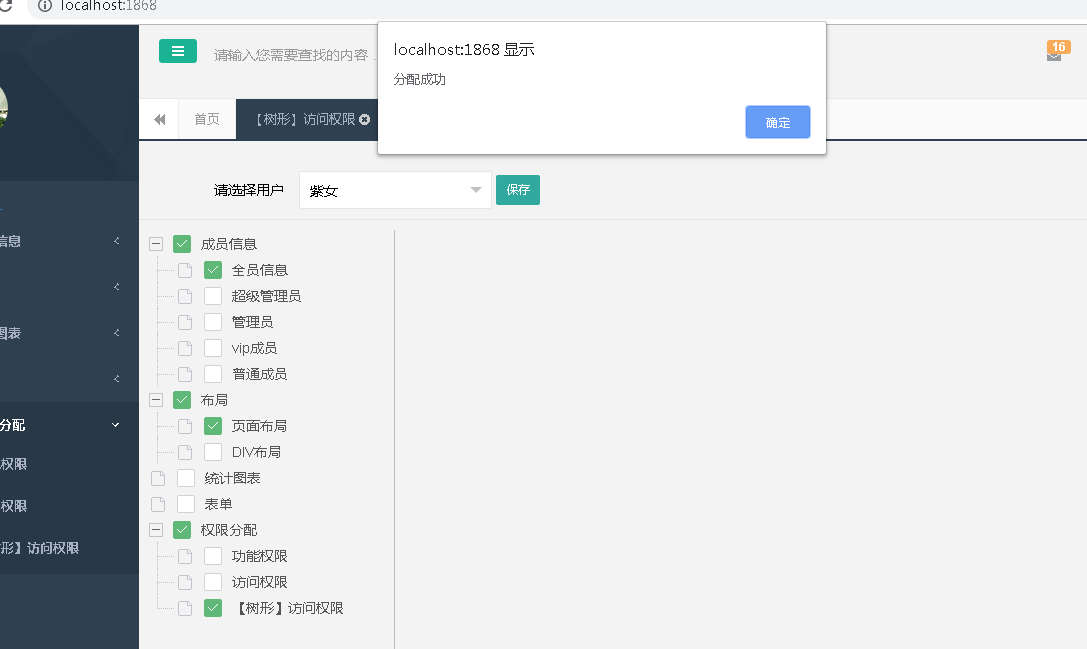
接下来就看看效果吧
下面我们给紫女分配一下权限

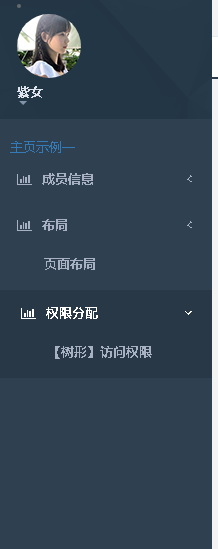
分配后 我们登录紫女看一下效果
 这里就是我们分配好的权限啦,
这里就是我们分配好的权限啦,
我这里只是做了页面的权限 功能明天在搞 。
慢慢练 慢慢想 坚持,不要放弃。
评价





