 分类:
C#
分类:
C#
使用腾讯防水墙接入滑动验证效果,防止恶意、可疑用户登陆
接入代码很简单,10分钟就能搞定
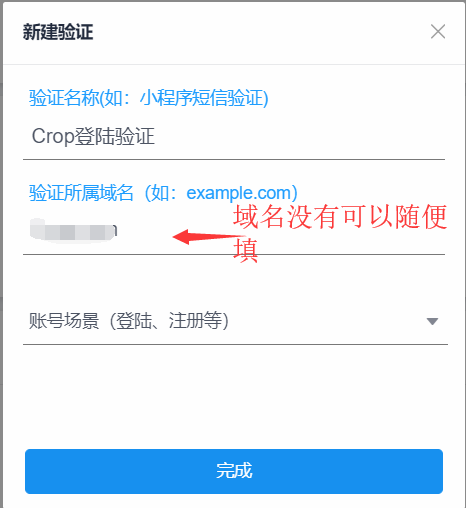
首先要去腾讯防水墙注册账号,登陆后创建验证 官方地址:https://007.qq.com

创建之后点击到【快速接入】可以查看到appid和秘钥

嗯~准备工作已完成,下面就是代码进行客户端接入和服务器接入了
一、客户端接入:
客户端接入即前端引入html和js代码(非常简单)
1、引入js
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
2、验证按钮(这个一般就是你的登陆按钮,按照腾讯固定格式)
<button type="button" class="pn" id="TencentCaptcha" data-appid="2096471113" data-cbfn="callback">进入后台系统</button>
为了后台传值验证我这里加了2个隐藏的input用于存储回调的票据和随机字符串
<!--防水墙票据、字符串 begin--> <input type="hidden" value="" name="ticket" id="ticket"> <input type="hidden" value="" name="randstr" id="randstr"> <!--防水墙票据、字符串 end-->
3、回调函数
<script>
window.callback = function(res) {
if (res.ret === 1) {//验证失败
alert("未通过验证,请重新验证");
return;
}
if (res.ret === 0) {//验证成功
//这里就是给上面的2个标签赋值
$('#ticket').attr('value', res.ticket);//回调的票据
$('#randstr').attr('value', res.randstr);//回调的字符串
PreventLogin();
}
}
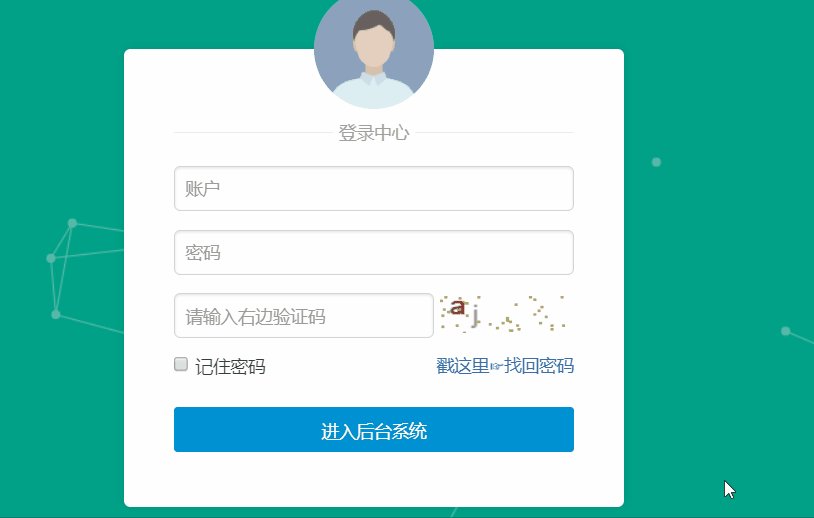
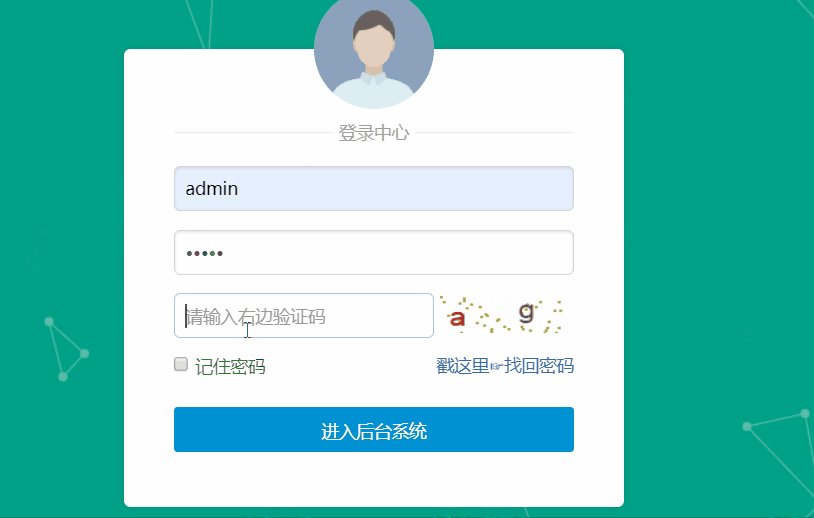
</script>至此客户端接入就已经完成了,现在就可以看到效果了:

二、服务器接入:
在验证完成后,客户端收到获得一个验证票据(ticket)。将票据上传至服务器,并发送GET请求到下方接口可以校验验证码的票据,判断当次验证是否成功。
后台代码写在登陆之前:
URL: https://ssl.captcha.qq.com/ticket/verify
| 字段名 | 描述 |
|---|---|
| aid (必填) | 2096471113 |
| AppSecretKey (必填) | 0CB7wV-e7lJXDqYEdA1koXQ** |
| Ticket (必填) | 验证码客户端验证回调的票据 |
| Randstr (必填) | 验证码客户端验证回调的随机串 |
| UserIP (必填) | 提交验证的用户的IP地址(eg: 10.127.10.2) |
后台代码:
/// <summary>
/// 登录验证
/// </summary>
/// <param name="username">用户名</param>
/// <param name="password">密码</param>
/// <param name="verifycode">验证码</param>
/// <param name="autologin">下次自动登录</param>
/// <param name="ticket">客户端验证回调的票据</param>
/// <param name="randstr">客户端验证回调的随机串</param>
/// <returns></returns>
[HttpPost]
public ActionResult CheckLogin(string username, string password, string verifycode, int autologin,string ticket,string randstr)
{
AdminLoginBLL bll = new AdminLoginBLL();
try
{
//有了防水墙验证这个就可以不要了
#region 验证码验证
if (autologin == 0)
{
string oldcode = DESEncrypt.Decrypt(AdminCookieContext.getcookie());
if (verifycode != oldcode)
{
throw new Exception("验证码错误,请重新输入");
}
}
#endregion
#region 防水墙验证(Get请求)
string url = "https://ssl.captcha.qq.com/ticket/verify?";//请求地址
//参数
string aid = "********";//appid
string AppSecretKey = "0CB7wV-******dA1koXQ**";//App Secret Key
string UserIp = WebHelper.Ip;//提交验证的用户的IP地址
string parameters = string.Format("aid={0}&AppSecretKey={1}&Ticket={2}&Randstr={3}&UserIP={4}", aid, AppSecretKey, ticket, randstr, UserIp);
url = url + parameters;
//http get请求
string resulttoken = WebHelper.HttpWebRequest(url);
//验证结果
TencentCaptchaResultData tencentCaptcha = JsonHelper.DeserializeJsonToObject<TencentCaptchaResultData>(resulttoken);
//1:表示验证通过 0:失败
if (tencentCaptcha.response != 1)//失败则抛出异常,反之就进行后面的用户密码验证,判定是否等成功
{
throw new Exception("防水墙验证失败!");
}
#endregion
#region 内部账户验证
string pwd = DESEncrypt.Encrypt(MD5Util.GetMD5_32(password));
GetDataResult result = bll.CheckLogin(username, password);
if (result.Return_ID == 0)
{
return Success("登录成功。");
}
else
{
throw new Exception(result.Return_Mess);
}
#endregion
}
catch (Exception ex)
{
WebHelper.RemoveCookie("nineteam_autologin"); //清除自动登录
return Error(ex.Message);
}
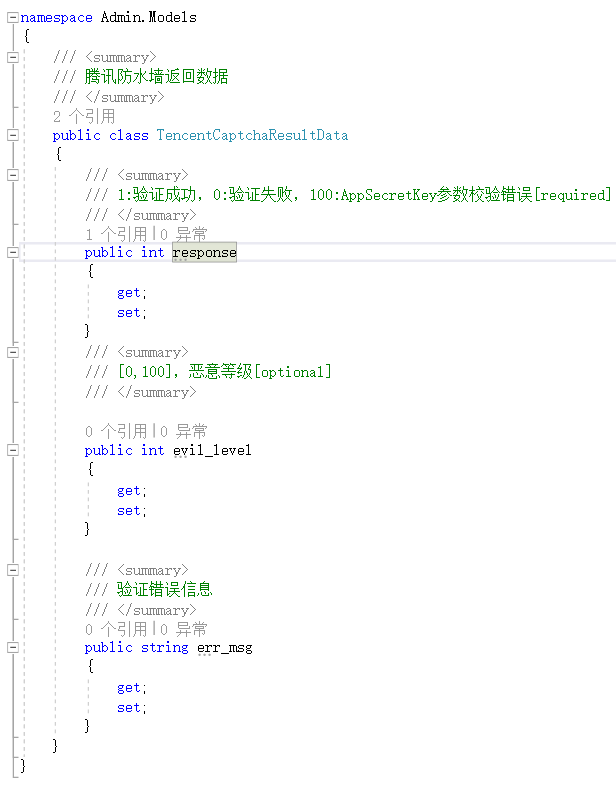
}TencentCaptchaResultData 是我对返回验证结果的封装:

到这服务器接入也完成了。嗯~我也是今天才试了下这个 ,还挺方便,高大上,主要是快!10分钟整一个登陆验证。
,还挺方便,高大上,主要是快!10分钟整一个登陆验证。
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



