 分类:
笔记
分类:
笔记
前言:早上好 各位 我是小付 今天给大家带来一篇 NetCore项目发布到服务器上报错的文章。话不多说直接开整
正文:今天发布netcore 到iis上 结果发现各种报错下面复述一下报错内容和解决方法
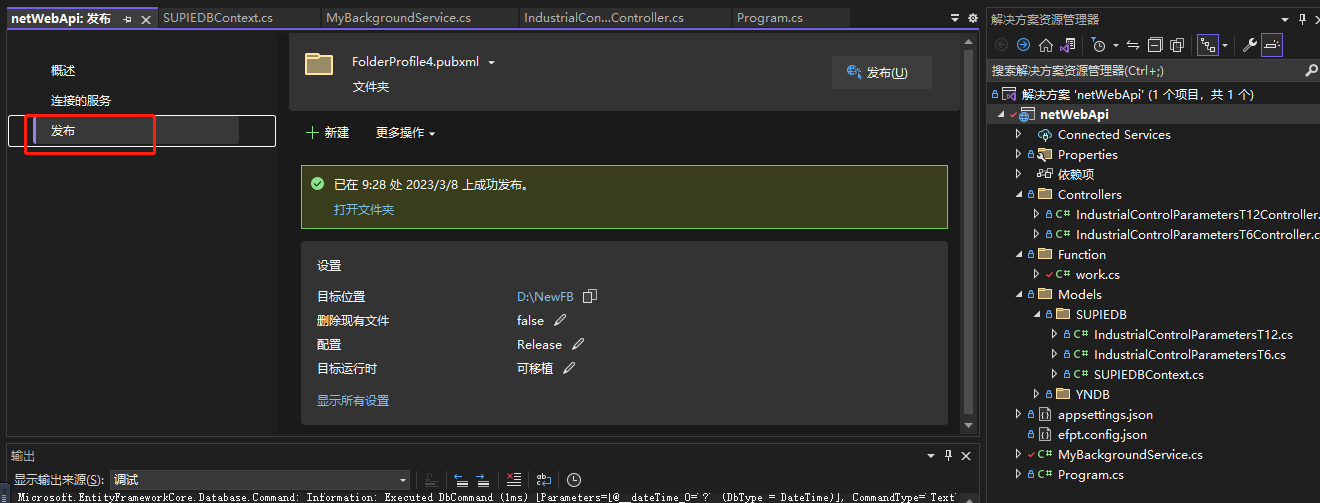
发布到文件夹。(注意:发布之前要先保证能编译通过)
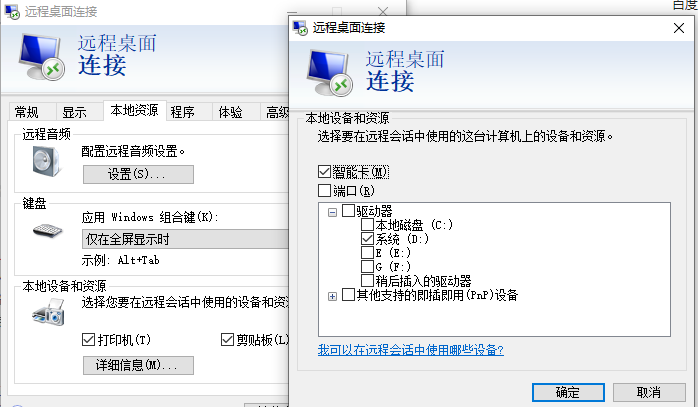
发布完后 要看有无报错信息。这些都没有问题后 就把包丢到服务器上 服务器用堡垒机连接 这里顺便说一下 堡垒机连接设置怎么添加本地磁盘 打开连接设置 找到本地资源 然后就可以挂载自己需要的磁盘了 这样做的好处是 你直需要在本地打包好 在服务器上 找到改磁盘就可以拿到文件 避免复制粘贴 有效提高了效率

iis发布网站这些就略过了,有不懂的小白可百度或者私我
发布完后 就报错500.19 刚开始以为是没有权限 给网站添加权限后 依然没有解决
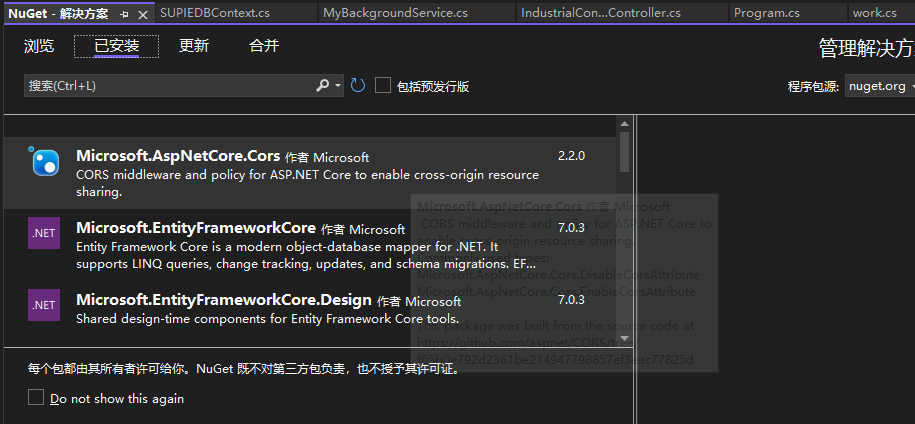
还是报同样的错误。度了后发现需要添加一个包(Swashbuckle.AspNetCore.SwaggerUI)如下图 
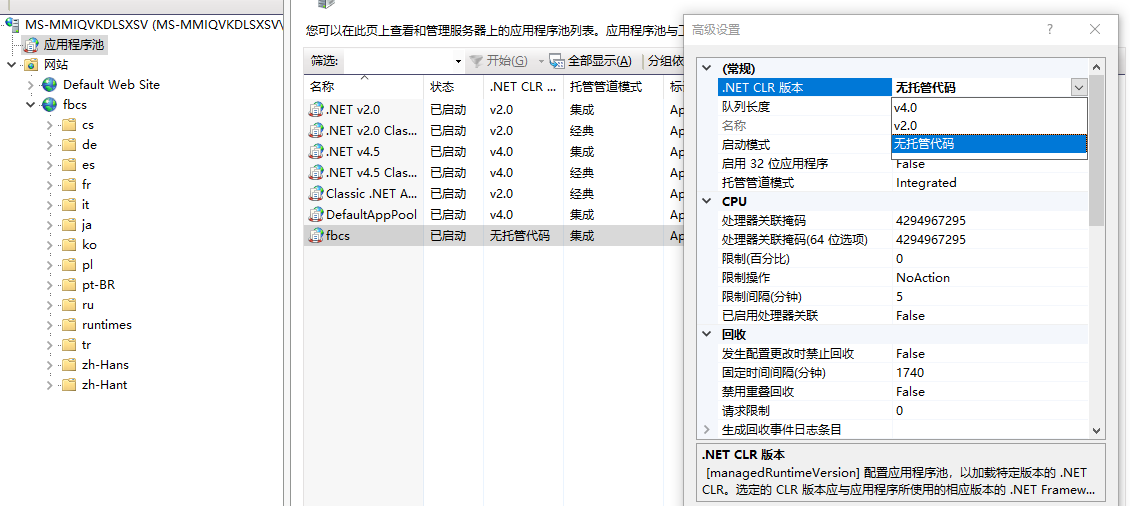
并且把应用程序池改为无托管
这个时候就GG了 因为发布之前并没有检查这个包 所以现在发布的做费 重新安装包后再次打包发布
发布完后 依然是报错的...气的我差点当场去世,检查网站和服务器 都没有发现任何问题 甚至还给我报了一个404 好家伙
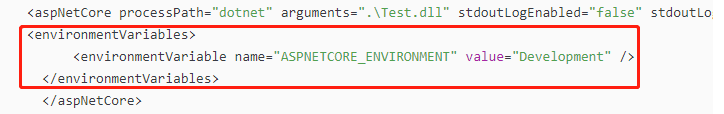
无奈 又找到度娘 最后发现web.config文件里面还要添加一个配置
添加完这个配置就完成了,这个时候就要用到postman工具来测试程序是否能正常返回数据
这里有一个坑 就是服务器是另外一个同事部署的 端口固定死了 调用的是服务器的端口所以一直调用不成功
当我还在苦逼的找我哪里有问题时,试了一下 我发布网站的端口 意外的发现 可以了 好家伙 直接把我激动得。
到此就结束了 感谢各位老铁观看,下期见
评价





