 分类:
MUI
分类:
MUI
把时髦的技术挂在嘴边,不如把过时的技术记在心里。
今天我们说的是关于MUI,一个封装了Html5+的框架间页面传值问题
一,在html里最普遍的传值就是a标签跨页面传值,但是在html5+的mui框架里会出现不起作用的问题。
当然官方也提出跨页面的方法,传值的方法也有如下几种:
1,通过在父页面写openWindow()方法来跳转页面并传值,如图:
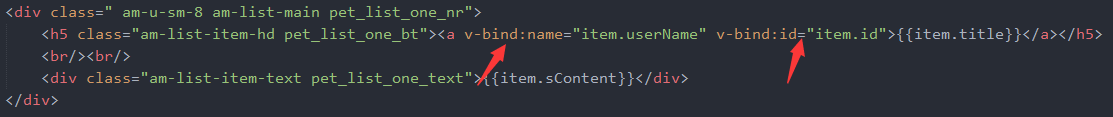
第一:先在html页面绑定该接口解析的属性值

第二:在js里获取绑定的属性值,并用openWindow()方法来跳转页面并传值
mui("body").on('tap','.pet_list_one_bt a',function(){
//获取属性值
var username=this.getAttribute("name");
var id=this.getAttribute("id");
mui.openWindow({
id:'ContentDetails.html', //路径id
url:'ContentDetails.html?id='+id+"&name="+username, //路径地址
extras:{} //可为空
})
})第三:在子界面用split拆分,获取数据即可,代码如下:
//通过地址?号传值
var url = decodeURI(window.location.href.split("?")[1]);
var id = url.split("id=")[1].split("&")[0];
var name = url.split("name=")[1].split("&")[0];
if (id != 0 && name != null) {
//alert(id);
mui.get('http://m.tnblog.net/xx/yy/zzzz/' + name + '/' + id, {
category: 'news'
}, function(data) {
}, 'json');
}2,也是通过在父页面写openWindow()方法来跳转页面并传值,但是稍微有点不同,如下:
第一:在父页面写openWindow()方法来跳转页面,如图;
mui.openWindow({
url: "info.html",//要跳转的页面
id: "info.html",//路径id
extras:{ //拓展参数,也就是我们要传的的值
name:"username",
id:"id"
}
})第二:在子页面用plusReady函数获取值:
mui.plusReady(function() {
//获取父页面webview传递的对象
var self = plus.webview.currentWebview();
//参数
alert(self.name);
alert(self.id);
})3,通过本地储存传值(localStorage):
第一:父页面存值:
//这个方法类似于键值对存取值一样,前者为Key,后者为Value
localStorage.setItem('username', 'admin');
localStorage.setItem('id', '8632');第二:子页面通过key取值:
var name = localStorage.getItem('username');
var id = localStorage.getItem('id');【注意:使用方法2,方法3 在本地浏览器调试使用的时候可能会出现值为空或没有效果的情况,不过方法是没问题的,在这里建议使用真机状态下调试】
希望本次分享对阅读的程序猿们有所帮助。
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



